Файловите формати, които използвате на Вашия WordPress сайт оказват голямо влияние върху неговата скорост, качество и цялостно представяне. Определянето обаче на правилните типове изображения които да използвате изисква проучване.
Например, WebP е сравнително нов графичен формат от ново поколение, създаден от Google. Разбирането какво представлява WebP и как да го използвате за Вашия сайт може да Ви помогне да подобрите потребителското изживяване (UX) и като цяло да подобрите скоростта на зареждане.
В тази публикация ще Ви запознаем с WebP, историята му и защо е толкова важен. Ще Ви дадем и някои полезни съвети как да го използвате в своя WordPress сайт.
Въведение в WebP
Оптимизацията на изображенията е съществен аспект от скоростта и производителността на сайта. Един от най-добрите и най-ефективни начини за оптимизиране на изображенията е намаляването на размера им чрез компресиране. Колкото по-леки са файловете, толкова по-лесно ще бъде на сървъра да зареди сайта Ви, което води до увеличаването на скоростта му.
Има два основни типа компресиране на изображенията: lossy и lossless. Lossy компресирането представлява намаляване на размера на файла чрез премахване на част от данните за изображението, но намалява и качеството на изображението. При lossless компресирането данните просто се реконструират и качеството се запазва.
WebP е модерен файлов формат за изображения, разработен от Google през 2010 година, който използва и двата вида компресиране – lossy и lossless. Целта е изображенията използвани в сайтовете да бъдат по-малки и по-бързи за зареждане, което ще доведе до увеличаване на скоростта на сайтовете. Според Google, изображенията в WebP lossless формат са с 26% по-малки, отколкото в PNG формат, а изображенията в WebP lossy формат са с 34% по-малки отколкото в JPG формат.
Защо WebP е важен
Както вече споменахме, изображенията играят значителна роля за доброто представяне на WordPress сайта Ви. Размерът на файловете влияе пряко върху скоростта и потребителското изживяване. Ето защо е важно да използвате правилния формат за изображенията в сайта си.
WebP е растерен формат, специално създаден за използване в сайтове. Това е важно, защото по този начин можете да показвате висококачествени изображения с малък размер.
Благодарение на метод за предсказуемо кодиране, WebP кодира изображенията въз основа на техните стойности на пикселите. Това означава, че WebP показва само необходимото, без да разваля качеството на изображенията. Резултатът е по-малък размер на файловете, но със същото качество.
Възможността да използвате повече изображения, без това да забавя зареждането на сайта, може да помогне за подобряването на цялостният облик и потребителското изживяване. Свободата да използвате изображения с малки размери, но високо качество, дава възможност за повече гъвкавост в дизайна на сайта Ви.
Как да използвате WebP изображения във Вашия WordPress сайт
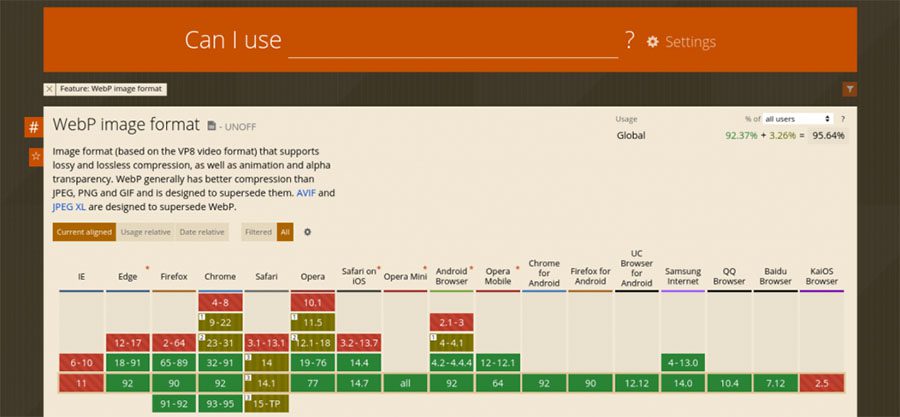
След като вече разбрахте какво представлява WebP формаът и какви са ползите от него е време да научите как може да го използвате във Вашия WordPress сайт. Първо, важно е да знаете, че все още не всички браузъри поддържат WebP. За да разберете кои браузъри и версии поддържат WebP изображения, посетете Can I use.

Ако искате да добавите WebP изображения, можете да използвате един от следните методи. Първият метод е да ги добавите ръчно, а вторият е да използвате плъгин. Нека видим как работят двете опции.
Как ръчно да добавите WebP изображения в WordPress
Ръчният метод не е толкова бърз и лесен, колкото използването на плъгин. Въпреки това, ако имате опит в работата с файловете на Вашия сайт и искате да избегнете инсталирането на допълнителен плъгин, това е решението за Вас.
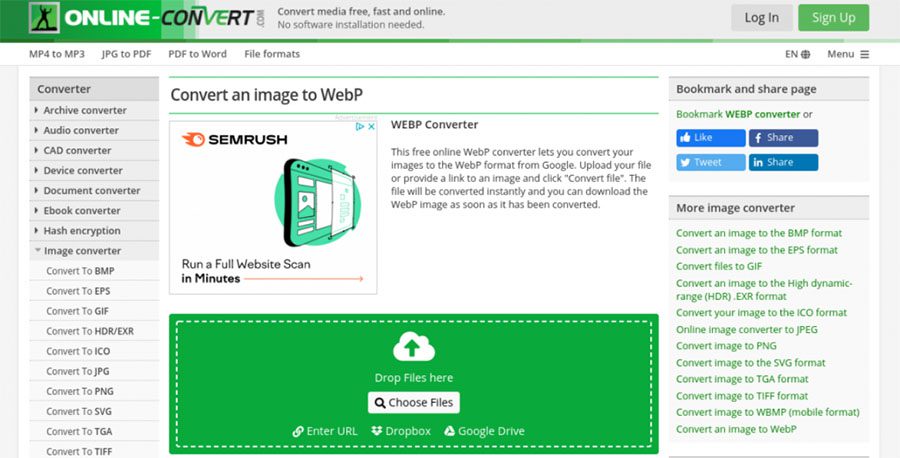
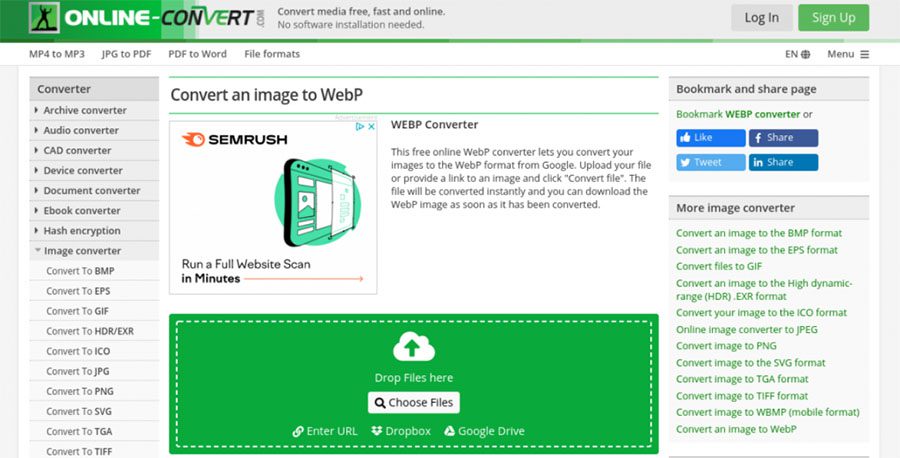
Ако сте решили да изберете ръчния метод, първо трябва да конвертирате снимките в WebP формат. Най-лесният начин за това е да използват онлайн инструмент като Online-Convert:


За да започнете, натиснете „Choose Files“, изберете снимките и след това натиснете „Start conversion“. Остава само да запазите вече конвертираните изображения.
За да качите WebP изображенията в сайта, първо е необходимо да разрешите качването на този тип файлове. Това става с добавянето на следния код във functions.php файла на темата на WordPress сайта.
//** *Enable upload for webp image files.*/
function webp_upload_mimes($existing_mimes) {
$existing_mimes[‘webp’] = ‘image/webp’;
return $existing_mimes;
}
add_filter(‘mime_types’, ‘webp_upload_mimes’);
Може да добавите кода като редактирате файла през FTP клиент (например FileZilla) или през редактора в админ панела. След като сте добавили кода, можете да качите конвертираните WebP изображения през медийната библиотека в админ панела.
Ако този методи Ви се струва твърде сложен, не се притеснявайте! Може да използвате плъгин.
Как да конвертирате изображенията в WebP с помощта на WordPress плъгин
Благодарение на вече разработени плъгини, конвертирането на PNG и JPG изображения в WebP може да стане бързо и лесно. Освен това, няма да Ви се налага да редактирате файловете на Вашия сайт.
Освен че този метод е доста по-лесен, няма да Ви се налага да мислите и за потребителите които използват браузър или версия, която не поддържа WebP. Ако такива потребители посещават сайта Ви, те ще виждат изображенията в оригиналните им формати – PNG или JPG.
Ако решите да използвате плъгин, следващата стъпка която трябва да направите е да решите кой. Има няколко добри решения, които биха Ви свършили работа. Най-популярният плъгин за целта е ShortPixel Image Optimizer:
![]()
![]()
ShortPixel предлага различни начини да подобрите представянето на Вашия WordPress сайт чрез оптимизиране на изображенията. За да използвате плъгина, трябва да го инсталирате, активирате и да добавите валиден API ключ (който ще бъде изпратен на email адреса Ви).