Използва ли Вашият WordPress сайт много изображения? Това не би било изненадващо, тъй като те са най-популярният медиен формат в мрежата. В същото време обаче изображенията могат сериозно да забавят работата на сайта Ви, затова трябва да знаете как да използвате отложеното зареждане в WordPress.
Вече говорихме за оптимизиране на изображенията, за да бъдат те възможно най-малки и да се зареждат бързо. Има обаче ограничение за това колко можете да намалите размера на изображението, без да правите компромис с качеството. Освен това, ако имате много изображения на една и съща страница, размерът на страницата се увеличава, дори ако са оптимизирани.
Отложеното зареждане решава този проблем, като предотвратява зареждането на визуализации, които първоначално не са видими. Това спомага за намаляване на критичния път на рендиране и също така подобрява най-малкото съдържание на картината. Накратко, това оказва положително въздействие върху времето за зареждане на страницата, без да се нарушава потребителското изживяване.
Това е достатъчна причина да съставим подробно ръководство за използването на отложено зареждане в WordPress? Ето защо в тази статия ще научите как работи и как можете да приложите отложеното зареждане в сайта си, за да постигнете най-добри резултати.
Какво е отложено зареждане?
Може да срещнете терминът „lazy loading“ и като „отложено зареждане“, „мързеливо зареждане“ или „лениво зареждане“. Всички тези преводи имат предвид „lazy loading“.
Обикновено, когато отваряте дадена уеб страница, браузърът зарежда всички данни наведнъж. Всяко изображение, текст, връзка и т.н. в нея.
Особено при изображенията, ако те са много, това може да отнеме много време. Изображенията са много по-големи от другите елементи на сайта. Освен това, докато браузърът е зает с тях, те често блокират зареждането на други активи, което пречи на страницата Ви да завърши процеса на визуализация.
Резултатът: Посетителите Ви трябва да чакат дълго, за да видят страницата, която са поискали. Много от тях няма да се задържат, което увеличава процента на отпадане.
Ленивото зареждане предотвратява това, като не позволява зареждането на изображения и други активи, които първоначално не са видими на екрана.
Вместо това изображенията, разположени по-надолу в страницата, се зареждат последователно само когато посетителите стигнат до тях. По този начин те не задръстват браузъра и той може да зарежда другите части на сайта по-бързо. В резултат на това страниците се зареждат по-бързо за посетителите, което води до по-добро изживяване.
Между другото, точно това означават инструментите за тестване на скоростта, когато Ви казват да отложите изображенията извън екрана.
Как работи отложеното зареждане
Има няколко начина за реализиране на отложено зареждане. В миналото за това беше необходим модерен JavaScript. Сега обаче това се е превърнало в стандартна функция на браузърите.
Следователно можете просто да маркирате изображенията, които искате да се зареждат по този начин, с атрибут на HTML, а браузърите на посетителите ще направят останалото.
Това е чудесно, защото улеснява внедряването, не изисква допълнителен код в сайта и стандартизира подхода. Тъй като се е превърнал в де факто стандарт, сега той се нарича още „native lazy loading“.
Предимства на отложеното зареждане
След като вече знаете как работи, какви са предимствата на ленивото зареждане на изображения в WordPress сайта Ви?
- Подобрено време за зареждане на страниците – Вече обсъдихме този въпрос. Като предотвратите първоначалното зареждане на изображения и други мултимедийни файлове, можете значително да ускорите времето, необходимо за показване на дадена уеб страница.
- Намаляване на работата на браузъра – Ако изображенията са лениво заредени, браузърът няма да трябва да ги анализира, докато посетителят не превърти страницата надолу.
- По-малко HTTP заявки – Също така ще намалите броя на HTTP заявките и ще подобрите оценката на Largest Contentful Paint.
- По-добро потребителско изживяване – Посетителите на сайтове обичат бързо зареждащи се страници, така че мързеливото зареждане може да помогне за конверсиите и други показатели за ангажираност.
- Намалени разходи за сървър и CDN – Вашият сървър или CDN ще трябва да изтеглят по-малко данни, което ще доведе до по-ниски разходи, ако имате ограничен трафик.
- По-добра мобилна производителност – изображенията имат по-голямо въздействие при по-бавни мобилни връзки. Ако ги намалите като фактор, мобилните Ви потребители ще бъдат облаготелствани.
- Ползи за SEO – мързеливото зареждане подобрява основните уеб показатели, които са фактор за класиране в Google.
Потенциални недостатъци
В същото време мързеливото зареждане може да доведе и до проблеми:
- Проблеми с производителността – Използването на отложено зареждане над сгъвката (лога, героични изображения и т.н.) всъщност може да има отрицателен ефект върху производителността. Това е така, защото елементът Largest Contentful Paint вероятно е изображение над сгъването, така че трябва да се зарежда възможно най-бързо. По-късно ще поговорим за това как да изключите изображенията от мързеливото зареждане.
- Проблеми със SEO оптимизацията – при неправилно прилагане можете да попречите на търсачките да индексират лениво заредени изображения. Ако обаче следвате инструкциите тук, това не би трябвало да е проблем.
- Промени в оформлението – Когато не определите размера на изображенията, които се зареждат лениво, това може да доведе до промени в оформлението на сайта, което е лошо за Cumulative Layout Shift.
- Потенциални конфликти – Функционалността може да създаде конфликт с някои плъгини.
- Въздействие върху потребителското изживяване – Мързеливото зареждане е видимо, когато някой скролва надолу по страницата много бързо.
Кога да използвате отложено зареждане
И така, кога има смисъл да се използва тази техника?
В по-голямата си част тя е най-ефективна, ако в WordPress сайта Ви има много изображения, например дълги статии в блога с много снимки на екрана. Това обаче може да важи и за страници с продукти или портфолио.
Що се отнася до това кои точно изображения да се зареждат лениво, това трябва да са изображенията под сгъвката. Това ще намали времето за зареждане на страницата, без да се отрази на потребителското изживяване. Вече споменахме по-горе, че не трябва да прилагате отложено зареждане за изображенията над сгъвката, тъй като това може да повлияе отрицателно на времето за зареждане на страницата.
Как да зареждате изображенията отложено с Native Lazy Loading
Стига с теорията, нека преминем към практическите приложения. Като първа стъпка нека видим как да приложим мързеливото зареждане, ако искаме да използваме решението на нашия браузър.
Атрибутът за зареждане на HTML
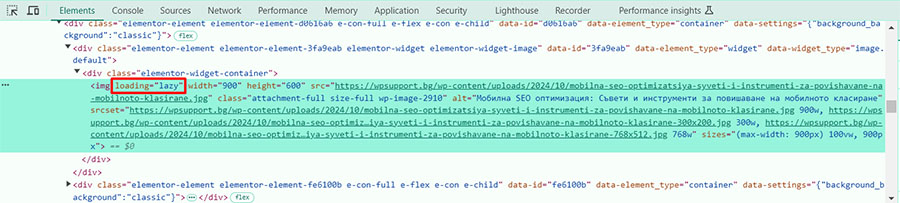
За да могат браузърите да прилагат отложено зареждане, елементите на сайта, които трябва да бъдат забавени, трябва да бъдат маркирани с HTML атрибута <loading=“lazy“>. Ето как изглежда той в действие:
<img src="wpsupport-is-awesome.jpg" loading="lazy" alt="WPSupport.bg" /> <iframe src="wp-cache-basics.html" loading="lazy"></iframe>
Атрибутът приема две стойности:
- lazy (ленив) – Отлага зареждането на елементи на изображения или iframe.
- eager – Това е стандартното поведение при зареждане. Ресурсът се заявява незабавно, независимо от местоположението му.
Понастоящем атрибутът за зареждане поддържа само таговете <img> и <iframe>. Например, не можете да го използвате за отложено зареждане на CSS фонови изображения. По-долу ще разгледаме възможностите за това.
Освен това, тъй като е възприета от почти всички браузъри (вж. по-долу), тази методология е и най-сигурната по отношение на индексирането на лениво заредени изображения за SEO. Докато в тага img има атрибут src, поне Google не би трябвало да има проблеми с индексирането на Вашите изображения.
Само ако прилагате отложено зареждане с JavaScript, може да е добра идея да посочите src в таг <noscript>. Това е предназначено за търсачките, чиито обхождащи програми не могат да работят с JavaScript (отново, Google се справя отлично).
И в двата случая допълнителното предоставяне на карта на сайта с изображения е добра идея.
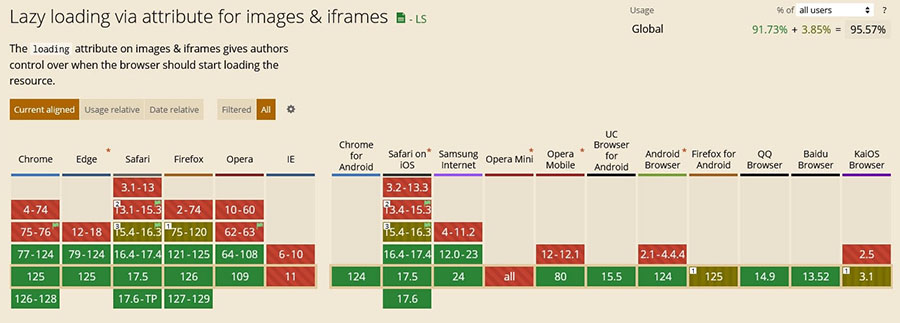
Браузъри, които поддържат отложено зареждане
Мързеливото зареждане се е превърнало в де факто уеб стандарт. Според Can I Use то трябва да работи за повече от 95% от потребителите на браузъри в света.
Освен това, дори и да сте приложили отложено зареждане на сайта си, то няма да навреди на работата в браузър, който не го поддържа.
Отложено зареждане в WordPress: Вградени опции
От версия 5.5, WordPress зарежда изображенията лениво по подразбиране. Функционалността беше разширена до iframe във версия 5.7 и доработена в WordPress 5.9.
Така че, ако Вашият WordPress сайт работи с най-новата версия, всяко изображение или iframe, на което са зададени атрибути за ширина и височина, автоматично ще получи атрибута <loading=“lazy“>. Това условие е включено, за да се избегнат гореспоменатите проблеми с Cumulative Layout Shift.
Освен това от версия 5.9 на WordPress мързеливото зареждане няма да се прилага за първия iframe или изображение в страницата. Това се прави, за да се избегнат проблемите с LCP, обсъдени по-рано.
Освен това WordPress прилага атрибута към изображенията на следните места:
- Съдържание на публикацията
- Откъс на публикацията
- Текстови уиджети
- Изображения на аватари
- Изображения, добавени като прикачени файлове
Опции за персонализиране
Понастоящем няма опции без код за селективно изключване на граденото отложено зареждане в WordPress за определени страници или изображения. Ако искате да направите това, трябва да използвате плъгин или някои от филтрите и функциите по-долу.
- wp_lazy_loading_enabled – Можете да използвате тази опция, за да включите или изключите мързеливото зареждане на изображения в определен контекст.
- wp_filter_content_tags() – Добавяне на srcset, размери и атрибути за зареждане към HTML тагове img, както и атрибути за зареждане към iframe.
- wp_img_tag_add_width_and_height_attr() – Използва се за прилагане на атрибути за ширина и височина към img тагове, които нямат такива, за да може към тях да се прилага отложено зареждане.
- wp_img_tag_add_srcset_and_sizes_attr() – Включване на атрибути srcset и sizes към съществуващи тагове img за цели, подобни на тези по-горе.
- wp_img_tag_add_loading_attr() – Добавя атрибута за зареждане към таговете img. За iframes използвайте wp_iframe_tag_add_loading_attr().
- wp_omit_loading_attr_threshold() – Задаване на праг за това колко от първите изображения и iframe трябва да се зареждат мързеливо. Полезно е, ако WordPress сайтът Ви показва няколко мултимедийни елемента над сгъвката и искате да деактивирате мързеливото зареждане за всички тях.
Съвети за отстраняване на неизправности
Ако вграденото отложено зареждане не работи в WordPress сайта Ви, това вероятно се дължи на факта, че маркирате елементи без прикрепени тагове <img> или <iframe>. Това са единствените тагове, които WordPress естествено зарежда лениво. За други опции вижте следващия раздел.
Как да активирате отложеното зареждане в WordPress за изображения и видеоклипове чрез плъгин
Има много опции за добавяне на отложено зареждане към Вашия WordPress сайт. Но досега най-лесният начин е WP Rocket.
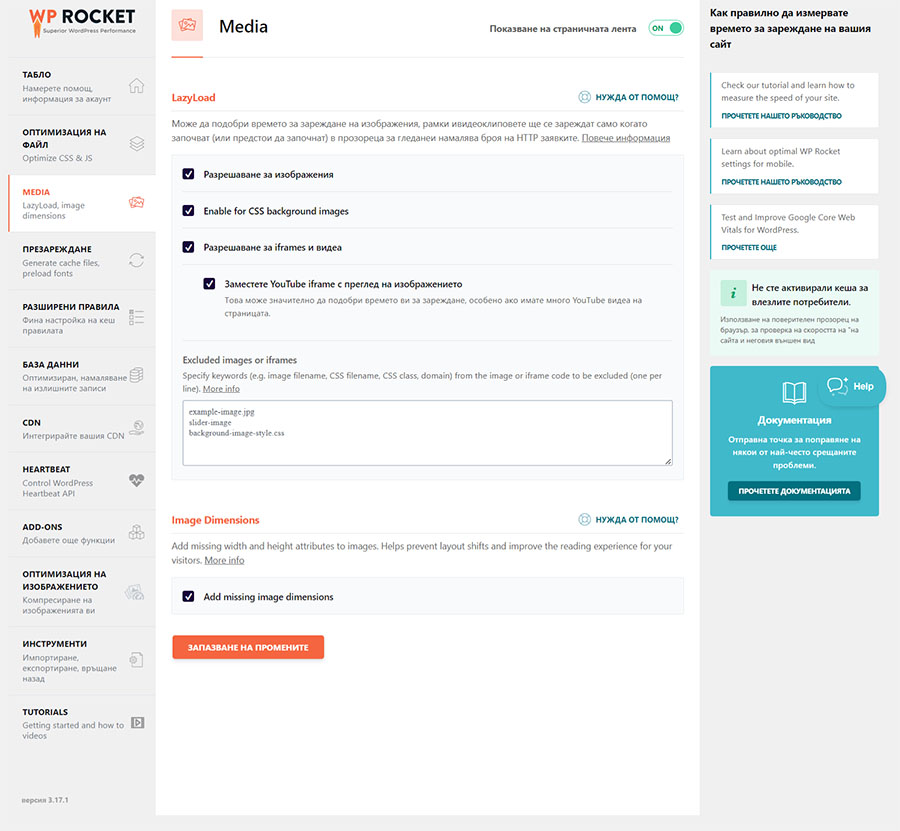
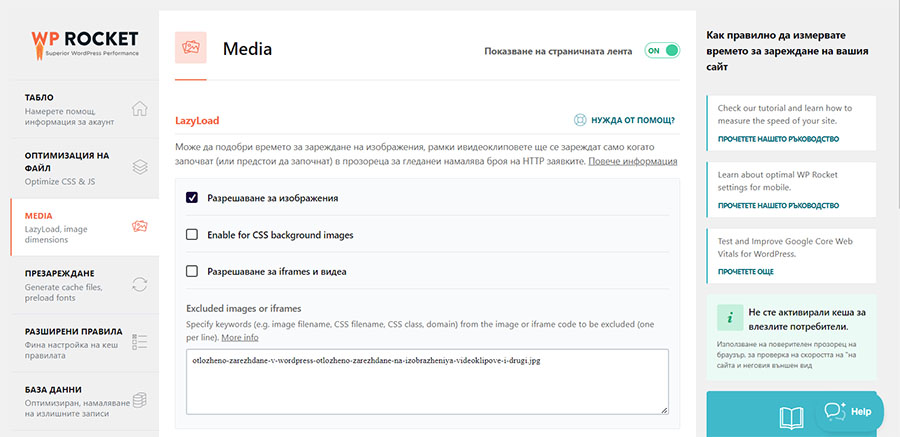
Необходимо, е да отидете в Настройки > WP Rocket > Media в административния панел на WordPress.
Поставете отметка в квадратчетата на медийните типове, за които искате да активирате ленивото зареждане:
- Изображения
- CSS фонови изображения
- iframes и видеоклипове
Освен това можете да настройте WP Rocket да замени всички вградени видеоклипове от YouTube с изображение за предварителен преглед. И накрая, има опция за добавяне на атрибути за ширина и височина към изображенията, които ги нямат, за да могат и те да се възползват от мързеливото зареждане.
Разлики с вграденото отложено зареждане
Както вече можете да видите от горното, възможностите на WP Rocket надхвърлят вграденото отложено зареждане на WordPress. Една от основните разлики е, че той прилага отложено зареждане и за фонови изображения, както вградени, така и дефинирани в CSS файлове.
Как да проверите дали отложеното зареждане работи
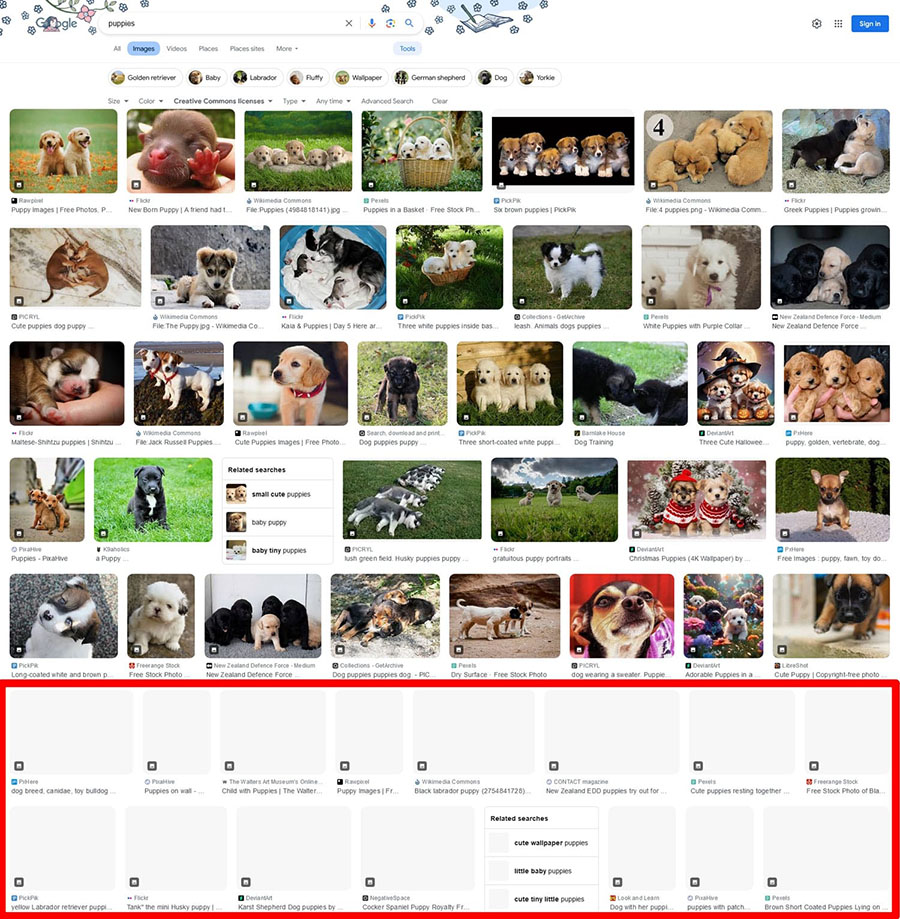
За да проверите дали мързеливото зареждане е успешно приложено към вашия WordPress сайт, можете да използвате инструментите за разработчици на браузъра. Отидете в раздела Мрежа и използвайте филтъра Img. Презаредете страницата и в списъка трябва да виждате само изображения над сгъването.
Когато започнете да превъртате надолу, трябва да се появяват все повече и повече изображения. Освен това трябва да видите стойността на отложеното зареждане в колоната Инициатор.
Съвети за отстраняване на неизправности
Ако установите, че някои от изображенията не се зареждат лениво, въпреки че сте активирали опцията, възможните причини са няколко:
- Някои типове изображения са изключени умишлено, например продуктовите галерии на WooCommerce.
- Изображенията съдържат един от редица изключени атрибути, като data-src и data-no-lazy.
- Изображението е добавено динамично с помощта на JavaScript
- Има конфликт с друг плъгин, който добавя отложено зареждане, или темата Ви има собствена функционалност за отложено.
Как да изключите отложеното зареждане в WordPress
Има случаи, в които искате да изключите мързеливото зареждане – за целия сайт, за цяла страница или за определени изображения. Ето различни начини да направите това.
Напълно изключване на вграденото отложено зареждане на WordPress
Ако искате да изключите вграденото отложено зареждане на Вашия WordPress сайт, можете да го направите с този филтър:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
Поставете го във файла functions.php на Вашата (дъщерна!) тема. Алтернативно, добавете го с плъгин като Insert Headers and Footers (Вмъкване на заглавия и колонтитули) или създайте свой собствен MU-плъгин.
За да изключите мързеливото зареждане на WordPress в определен контекст или само за определени изображения, вижте функциите и филтрите в раздела Опции за персонализиране по-горе.
Изключване на отложеното зареждане в WP Rocket
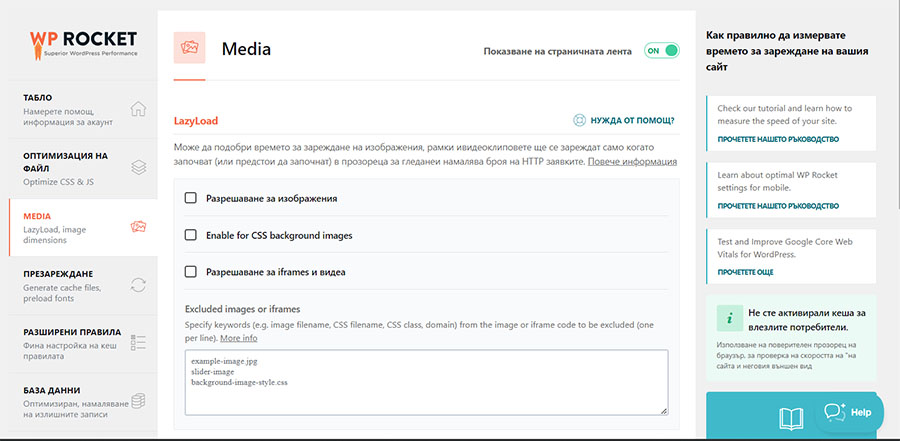
Можете да изключите функцията LazyLoad в WP Rocket също толкова лесно, колкото сте я активирали. Отидете в панела Media, махнете отметката от квадратчетата и запишете.
Изключване на отложеното зареждане за определени публикации и страници
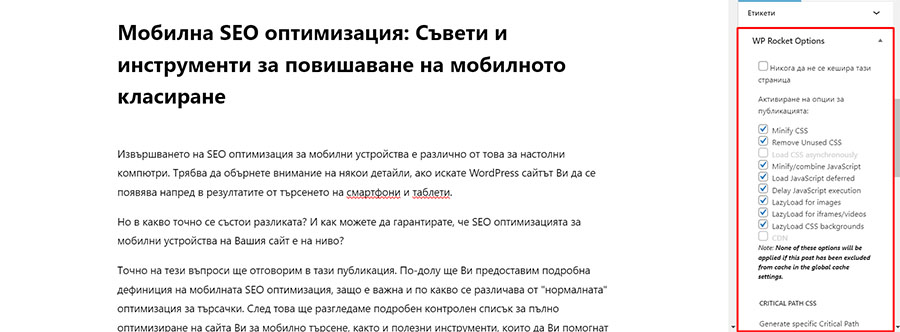
Ако искате да деактивирате тази функция само за определен пост или страница, можете да го направите много лесно с WP Rocket. Отворете страницата или публикацията в редактора и намерете опциите на WP Rocket в страничната лента (имайте предвид, че съдържанието трябва да е публикувано, за да е налично).
Просто махнете отметката от опцията, която не искате да използвате, и актуализирайте съдържанието. Ако някоя опция е в сиво, първо трябва да я активирате глобално в настройките на WP Rocket.
Изключване на отложеното зареждане за определени изображения или iframe
Можете също така да изключите ленивото зареждане за определени медийни елементи. Тази опция се намира в панела „Медии“ в настройките на WP Rocket.
Въведете името на файла, CSS класа, атрибута img, името на домейна (за външни изображения) или името на CSS файла на изображението, което не искате да се зарежда лениво, в полето и запишете.
Имайте предвид обаче, че не е необходимо да използвате тази функция, за да изключите изображенията над сгъвката от използването на отложено зареждане. Тъй като неизпълнението на тази задача може да окаже такова влияние върху Largest Contentful Pain и цялостната оценка на PageSpeed Insights, WP Rocket прави това автоматично. Ако имате други причини да изключите изображения или iframe от мързеливото зареждане, все още можете да използвате описания по-горе метод.
Промяна на отложеното зареждане на WP Rocket чрез код
Ако искате да имате по-голям контрол върху работата на мързеливото зареждане в WP Rocket, можете да го промените с помощта на код. Показаните по-долу кодове се поставят във functions.php на темата или в плъгин за тази цел.
Условно изключване на мързеливото зареждане
Ще започнем с обща структура на функцията, която можете да използвате, за да изключите мързеливото зареждане при различни обстоятелства:
add_action('wp', function () {
// Declare condition set to false as a default
$condition = false;
// Build your condition logic to turn ‘$condition’ to ‘true’ when applicable
if ($condition) {
// Disable Rocket Lazy Load if condition is met
add_filter('do_rocket_lazyload', '__return_false');
}
}
);
Следват няколко примера за използване на този подход.
Изключване на отложеното зареждане на всички страници
Използвайте този код, ако искате да зареждате лениво изображения в публикациите, но не и в страниците си:
add_filter( 'wp', function () {
if ( is_page() ) {
add_filter('do_rocket_lazyload', '__return_false');
}
}
);
Изключване на отложеното зареждане в началната страница
Изключване на мързеливото зареждане за заглавната страница на сайта (страницата, която сте задали в Настройки > Четене > Заглавна страница):
add_filter( 'wp', function () {
if ( is_front_page() ) {
add_filter('do_rocket_lazyload', '__return_false');
}
}
);
Изключване на отложеното зареждане на страницата на Вашия блог
Същото като по-горе, но когато зададете началната си страница да бъде блог:
add_filter( 'wp', function () {
if ( is_home() ) {
add_filter('do_rocket_lazyload', '__return_false');
}
}
);
Изключване на отложеното зареждане на единични публикации
За да изключите мързеливото зареждане на всички единични публикации, но да го запазите за страниците и началната страница на блога си, използвайте този код:
add_filter( 'wp', function () {
if ( is_single() ) {
add_filter('do_rocket_lazyload', '__return_false');
}
}
);
Изключване на отложеното зареждане за определени изображения
Можете да накарате WP Rocket да не използва отложено зареждане за определени изображения с атрибута data-no-lazy:
<img src="my-image.jpg" data-no-lazy="1" alt="" width="100" height="100" />
Добавяне на ефект Fade-In за лениво заредени изображения
За посетителите може да бъде малко стряскащо, когато Вашите лениво заредени изображения се появяват от нищото на страницата. Постепенното показване на изображенията е популярен ефект за подобряване на това преживяване.
Следващият CSS код ще добави ефект на преливане. Обърнете внимание, че той се поставя в style.css, а не във functions.php:
img[data-lazy-src] {
opacity: 0;
}
img.lazyloaded {
-webkit-transition: opacity .5s linear 0.2s;
-moz-transition: opacity .5s linear 0.2s;
transition: opacity .5s linear 0.2s;
opacity: 1;
}
Настройка на прага на отложено зареждане
По подразбиране WP Rocket зарежда лениви изображения, които са в рамките на 300 пиксела от прозореца на браузъра. Можете да регулирате този праг по следния начин:
add_filter( 'rocket_lazyload_threshold', function ( $threshold ) {
return 100;
});
Забележка: В горния пример прагът е зададен на 100px. Настройте числото по своя преценка.
Започнете да използвате отложено зареждане в WordPress още днес
Ленивото зареждане е чудесен начин да подобрите производителността на WordPress сайта си. То е най-ефективно за сайтове, които имат много изображения, като предотвратява зареждането им и на други медийни елементи, докато не се появят на екрана.
Въпреки че по подразбиране в WordPress вече има отложено зареждане, то не се предлага с много опции за хора, които не са разработчици, и се прилага само за изображения и iframe елементи. Ако искате по-подробен подход и да прилагате отложено зареждане и за елементи като CSS фонове, използвайте решение с плъгин като WP Rocket. Той Ви дава възможност да изключите мързеливото зареждане за определени части от сайта си и дори за отделни файлове.