Чували сте за този нов проект на Google Core Web Vitals, но не сте сигурни как се свързва с Вашия WordPress сайт? Или може би нямате представа какво представлява проектът Core Web Vitals и защо той е важен за WordPress?
Така или иначе, тази публикация ще покрие всичко, което трябва да знаете за Core Web Vitals и WordPress. Ще Ви разкажем какво представляват те, как да ги тествате и как да подобрите резултатите на сайта си, за да създадете по-добро потребителско изживяване и може би дори да повишите класирането си при търсене.
Какво представляват Core Web Vitals?
Core Web Vitals е нова инициатива на Google, предназначена за измерване и подобряване на потребителското изживяване в интернет. Вместо да се фокусира върху общи показатели, като например колко време отнема зареждането на целия ви сайт, Core Web Vitals се фокусира върху това как производителността на Вашия WordPress сайт е свързана с осигуряването на висококачествено потребителско изживяване.
Потребителите се интересуват от това колко бързо могат да започнат да взаимодействат с дадена страница. Точно това се измерва с показателите на Core Web Vitals.
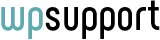
Понастоящем има три основни уеб показателя: Largest Contentful Paint (производителност на зареждане), Cumulative Layout Shift (визуална стабилност) и Interaction to Next Paint (отзивчивост).
Според Google тези показатели са най-важните за осигуряване на отлично потребителско изживяване.
Ако смятате, че тези имена са объркващи, и ако сте склонни да смесвате една метрика с друга, не се притеснявайте! Ние ще обясним всяка метрика по най-лесния начин. Искаме да разберете какво означава всяка Core Web Vital и какво е нейното въздействие върху потребителското изживяване.
Това е първата стъпка за подобряване на показателите и на цялостното Ви представяне в SEO и WordPress.
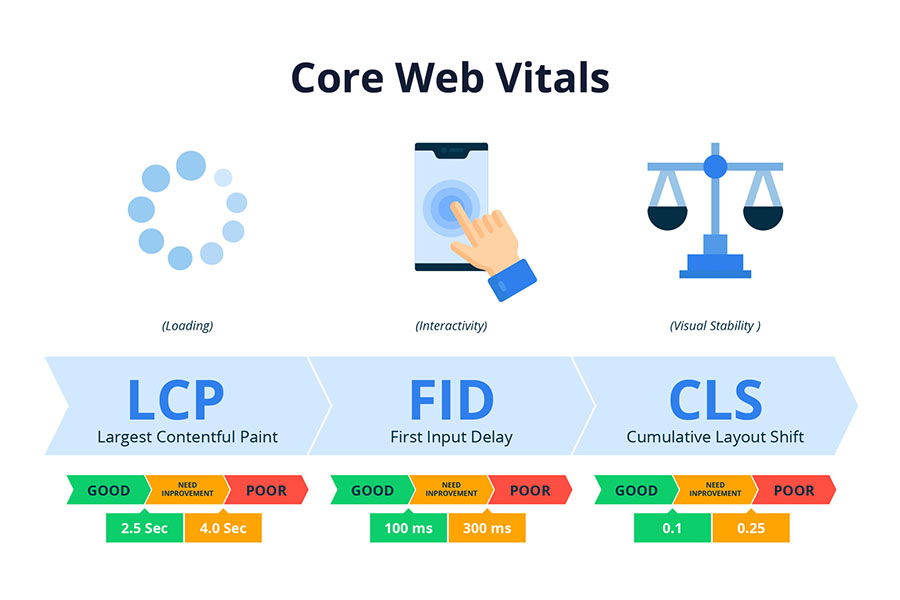
Какво представлява Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) измерва колко време е необходимо за зареждане на най-значимото съдържание на сайта Ви – обикновено това е главният раздел на сайта Ви или водещото изображение.
Според Google, времето което е необходимо за зареждане на основното съдържание на страницата влияе върху това колко бързо потребителите възприемат зареждането на сайта Ви.
Практически пример: отваряте страница и не виждате горното изображение изцяло показано веднага. Бихте се подразнили, нали? Дори бихте помислили да напуснете страницата веднага. Ето защо метриката Largest Contentful Paint е тясно свързана с потребителското изживяване – повече, отколкото с цялостното време за зареждане на сайта.
„Елементът“ LCP е различен за всеки сайт, а също така е различен между мобилната и настолната версия на Вашия сайт. Понякога елементът LCP може да бъде изображение, а друг път – просто текст. Ще получите нагледен пример в раздела за това как да тествате и измервате Core Web Vitals.
Ако се чудите какво е доброто време за LCP, ето какви са праговете на Google:
- Добър – по-малко или равен на 2,5 секунди
- Нуждае се от подобрение – по-малко или равно на 4,0 секунди
- Лош – повече от 4,0 секунди.
В допълнение: LCP е много подобен на First Contentful Paint (FCP) – друга метрика, включена в PageSpeed Insights.
Основната разлика е, че LCP измерва кога се зарежда „основното“ съдържание. FCP се фокусира само върху това кога се зарежда „първото“ съдържание – което може да бъде splash screen или индикатор за зареждане, който е по-малко значим елемент от потребителското преживяване.
Обяснение на Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) измерва доколко съдържанието на сайта Ви се „измества“ или „премества“ по време на зареждане.
Практически пример: На път сте да кликнете върху връзка или CTA, но не можете да го направите, защото съдържанието току-що се е преместило след зареждането. Имате ужасно потребителско изживяване, а това е изместване на оформлението. Същото важи и когато случайно щракнете върху грешния бутон, защото късното зареждане на съдържанието е причинило изместване на бутона.
Или пък някога били ли сте в новинарски сайт, в който съдържанието на статията продължава да се измества, докато сайтът зарежда реклами, и Вие не можете да продължите да четете? Това също е изместване на оформлението.
Сами виждате как Cumulative Layout Shift е супер досадно за потребителите и как те ще имат лошо изживяване.
Ето как Google определя оценките на CLS:
- Добър – по-малко или равно на 0,1 секунди
- Нуждае се от подобрение – по-малко или равно на 0,25 секунди
- Лош – повече от 0,25 секунди.
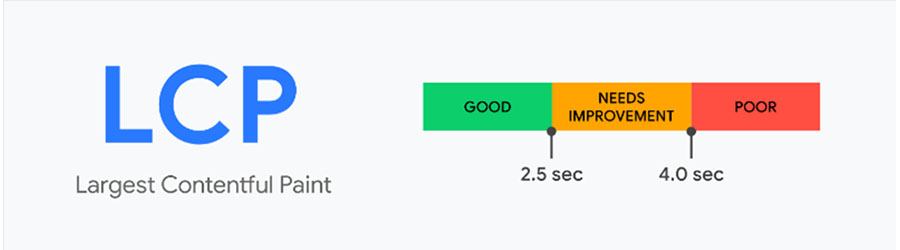
Обяснение на Interaction to Next Paint (INP)
Interaction to Next Paint (INP) е показател за отзивчивостта на страницата, който измерва закъснението на всички взаимодействия на потребителя на страницата.
Отзивчивостта означава, че страниците реагират бързо на взаимодействията на потребителите. Когато дадена страница реагира на взаимодействие, браузърът незабавно показва визуална обратна връзка в следващия кадър, за да потвърди успеха на взаимодействието – това е, което потребителите очакват.
Ето как Google определя оценките INP:
- Добър – По-малко или равно на 200 ms
- Нуждае се от подобрение – между 200 ms и 500 ms
- Лошо – повече от 500 ms.
Влияе ли Core Web Vitals на SEO като фактор за класиране?
През юни 2021 г. Google започна да използва Core Web Vitals като фактор за класиране – следователно тези показатели могат да повлияят на ефективността на Вашата SEO оптимизация.
Core Web Vitals са част от новите сигнали за изживяване на страниците, заедно с насоките за HTTPS – сигурност, безопасно сърфиране, удобство за мобилни устройства и натрапчиви интерстициали насоки.
Core Web Vitals се отразява на органичните резултати както за мобилни устройства, така и за настолни компютри, както и на това дали сайтът Ви се появява в Top Stories. Преди това сайтът Еи трябваше да използва AMP, за да се появи в Top Stories. Това вече не е така, но сайтът Ви ще трябва да отговаря на определени минимални резултати на Core Web Vitals, за да се появи в Top Stories.
Нещо повече, изглежда, че всички показатели на Core Web Vitals трябва да бъдат изпълнени, за да се подобри органичното класиране. А показателят Core Web Vitals за неиндексираните страници също може да има значение.
Накратко: ако ви е грижа за ефективността на SEO оптимизацията Ви, подобряването на показателите Core Web Vital вече е задължително.
Как да тествате и измервате основните уеб показатели в WordPress
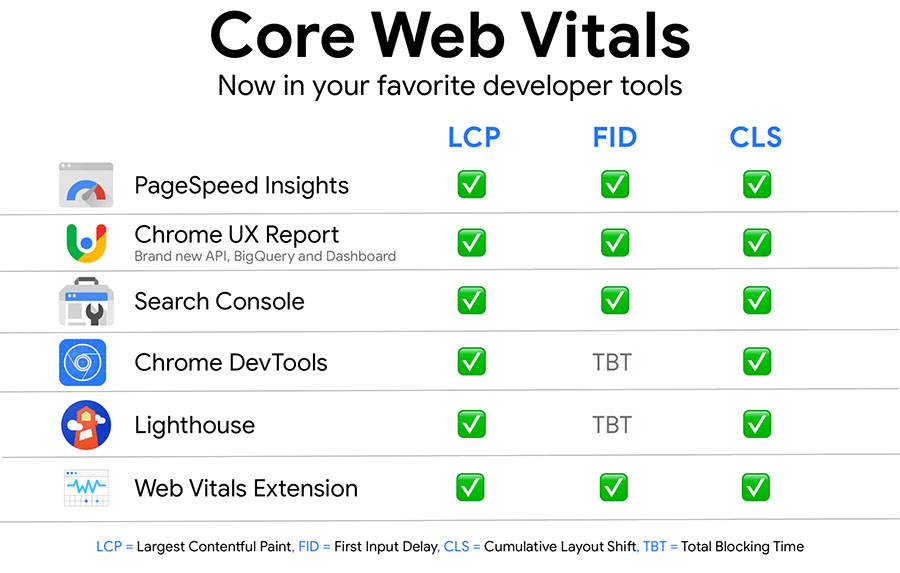
Можете да тествате и измервате Core Web Vitals с всички инструменти на Google за уеб разработчици – от PageSpeed Insights до Chrome DevTools, CrUX Report и много други.
Както можете да видите на изображението по-долу, инструментите на Google измерват и трите показателя – с изключение на Chrome DevTools и Lighthouse.
Ако предпочитате да използвате друг инструмент за производителност, трябва да знаете, че GTmetrix и WebPageTest започнаха да използват оценката на производителността на Lighthouse.
Имайте предвид, че и двата инструмента Ви предоставят само оценките Largest Contentful Paint и Cumulative Layout Shift.
Причината винаги е една и съща: Забавянето на първия вход може да се измери само при реално взаимодействие с потребителя, а тези инструменти разчитат на данните от лабораторията Lighthouse.
Нека сега разгледаме два от най-популярните инструменти: PageSpeed Insights и Search Console. Първият Ви помага да откриете проблеми с отделни страници; другият Ви позволява да диагностицирате проблеми в целия сайт.
Как да тествате и измервате основните уеб показатели с помощта на PageSpeed Insights
Най-лесният начин да тествате страниците на сайта си спрямо Core Web Vitals е чрез Google PageSpeed Insights.
Инструментът на Google предоставя данни за трите показателя и дава конкретни препоръки за подобряване на тяхната ефективност.
Разделът „Диагностика“ ще се превърне в най-добрия Ви съюзник, за да получите по-добър резултат!
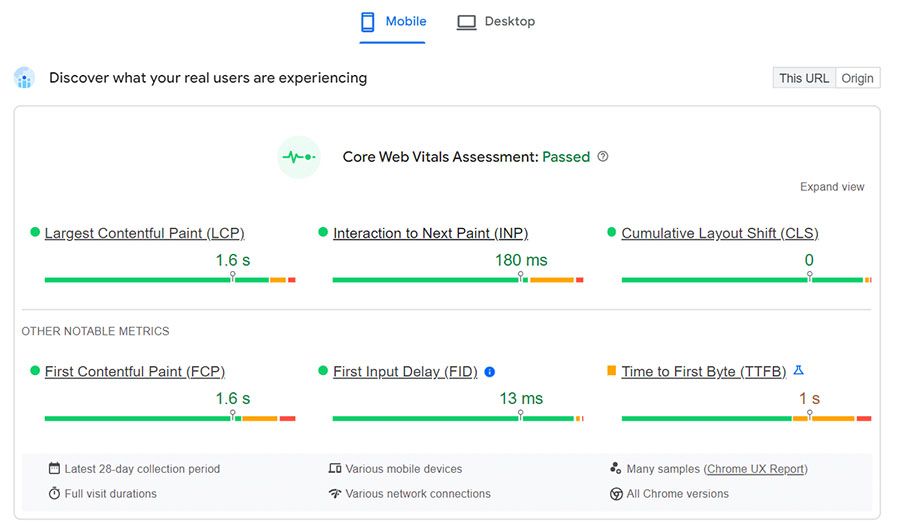
Просто въведете URL адреса на сайта си и ще получите оценката на Core Web Vitals:
Не трябва да забравяте, че винаги трябва да проверявате резултатите както за мобилни устройства, така и за настолни компютри. Показателите на Core Web Vitals на едните и другите устройства ще са различни. Имайте предвид, че мобилният резултат е най-значим и най-предизвикателен.
Нека сега разгледаме как можете да използвате PageSpeed Insights, за да идентифицирате елементите на Core Web Vitals, които се нуждаят от подобрение.
Откриване на най-големия елемент на картината Contentful с помощта на PageSpeed Insights
Както обяснихме, резултатът LCP измерва колко време е необходимо, за да стане най-значимият елемент видим за Вашите посетители.
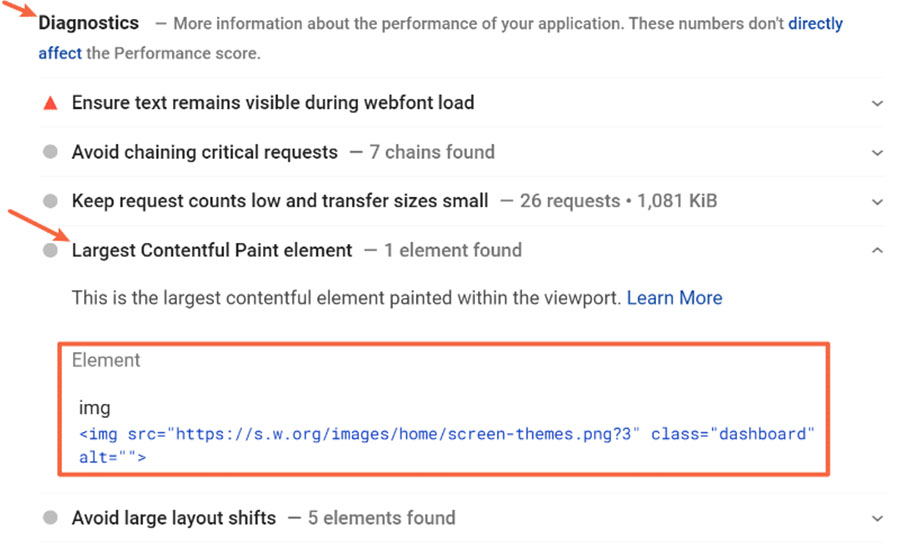
За да откриете най-големия съдържателен елемент на Вашия WordPress сайт, превъртете надолу до раздела Диагностика и разширете раздела Largest Contentful Paint.
Там Google ще покаже HTML кода за елемента, който използва за измерване на LCP.
Например, в десктоп версията на началната страница на WordPress.org елементът LCP е изображение:
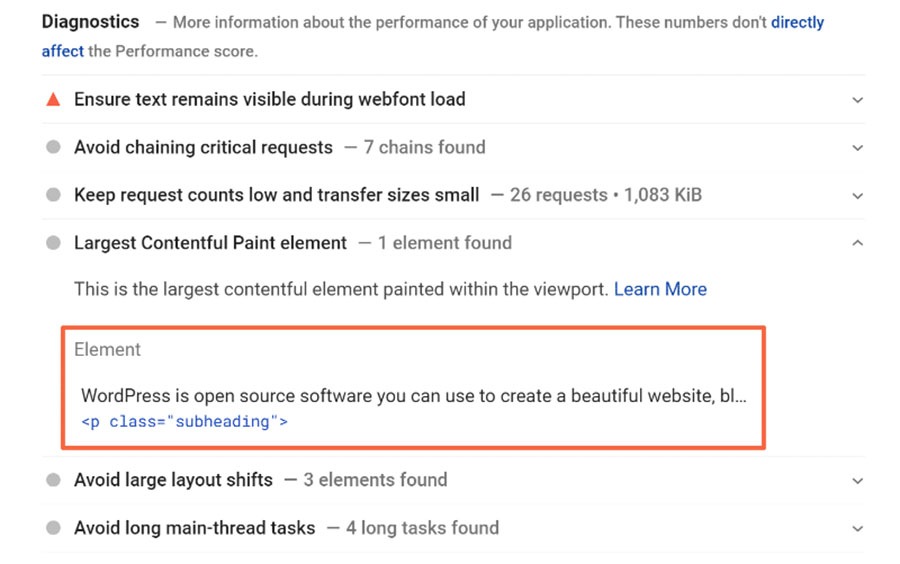
В мобилната версия на сайта обаче елементът LCP е текстът на подзаглавието:
Откриване на елементите на кумулативната промяна на оформлението с помощта на PageSpeed Insights
Кратко обобщение: Cumulative Layout Shift се отнася до начина, по който се зарежда сайтът Ви, и до това дали съдържанието му се „премества“ при зареждане на ново съдържание.
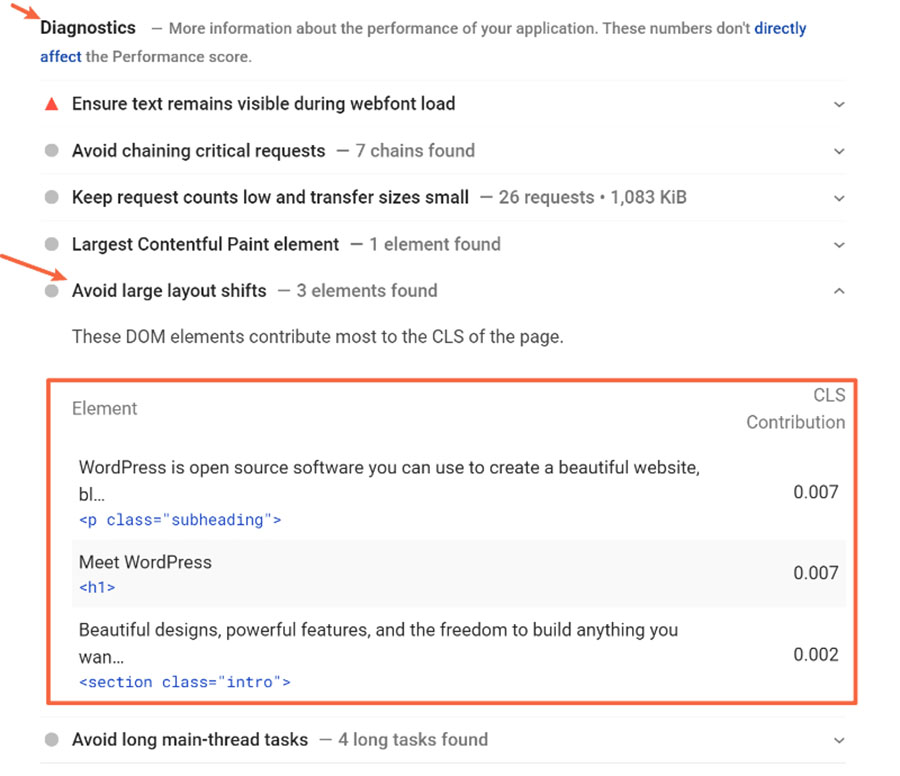
За да откриете отделните елементи на сайта си, които се „преместват“ и влияят на резултата Ви, отидете в раздела Avoid large layout shifts в областта Диагностика:
Как да прочетете доклада Core Web Vitals в Search Console
Ако искате да диагностицирате проблеми със сайта си като цяло, трябва да използвате отчета Core Web Vitals в Google Search Console.
Отчетът се основава на обобщени данни на реални потребители от CrUX. Поради тази причина данните, включени в отчета, може да отнемат известно време, преди да съобщят за проблеми. Ето защо лабораторните данни от Lighthouse винаги са ценни.
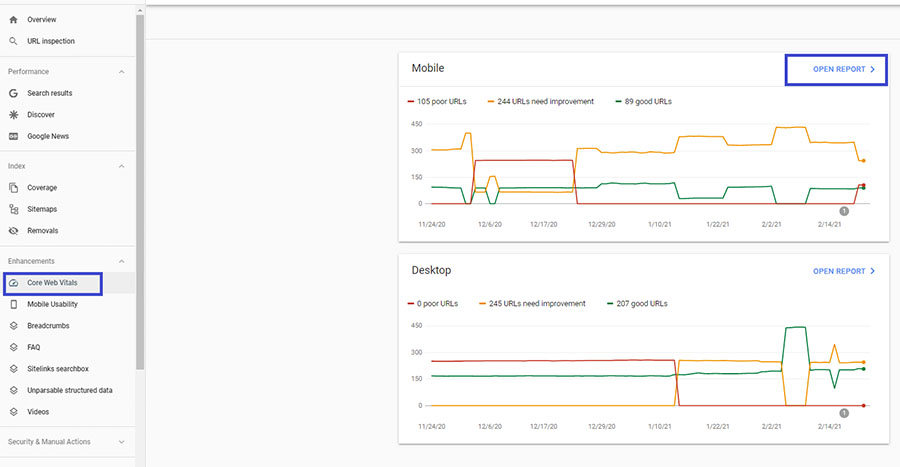
Въпреки това отчетът Core Web Vitals е чудесен за идентифициране на групите страници, които изискват внимание – както за настолни, така и за мобилни устройства.
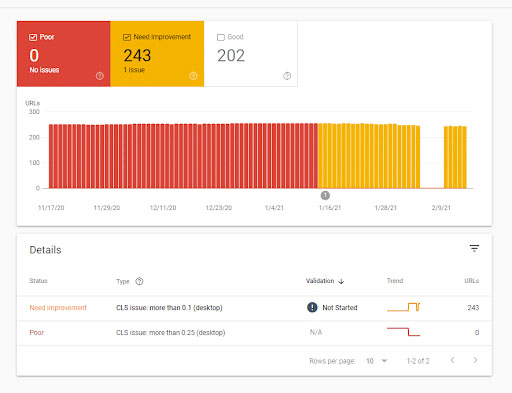
След като отворите отчета, ще откриете раздел „Подробности“, който групира представянето на URL по няколко критерия:
- Състояние (лошо или нужда от подобрение)
- Вид на метриката (напр. проблем с CLS: повече от 0,25 (десктоп))
- Група URL адреси (списък на URL адреси със сходна производителност).
След като поправите URL адресите, които се нуждаят от подобрение, ще можете да щракнете и върху колоната Validation (Потвърждаване) и да продължите напред с опцията „Validate Fix“ (Потвърждаване на поправката). Имайте предвид, че процесът на валидиране отнема до две седмици – бъдете търпеливи!
Как да измервате основните уеб показатели с разширения за Chrome
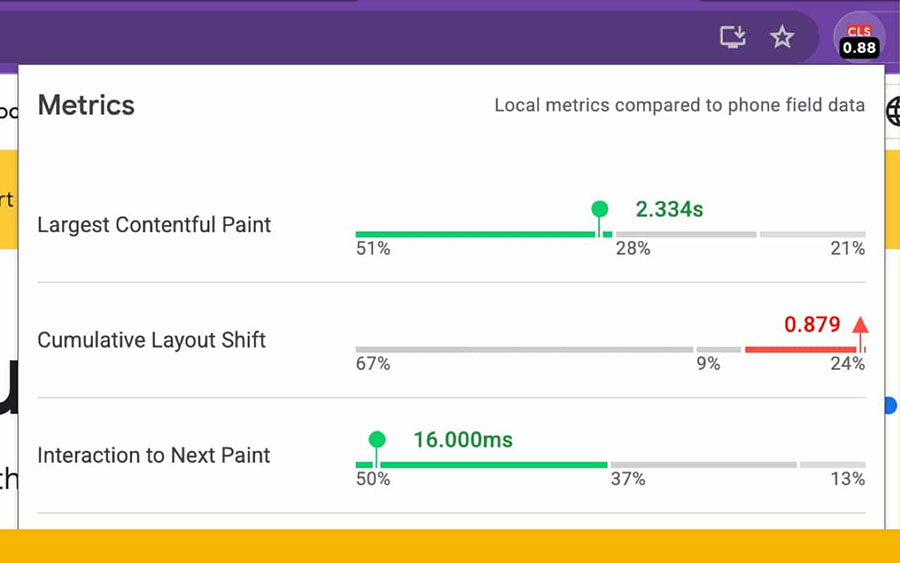
Ако търсите полезно разширение за Chrome, можете да изберете Web Vitals.
То Ви дава оценките на Core Web Vital за всяка страница, която разглеждате:
Може също така да изпробвате CORE Serp Vitals, който Wи показва резултатите от Core Web Vitals директно в SERP. Не забравяйте, че трябва да въведете API ключ за Chrome UX Report, за да може разширението да работи.
Как да подобрите основните уеб показатели в WordPress
А сега най-важният въпрос – ако в момента не отговаряте на препоръките на Google за трите показателя Core Web Vitals, как можете да оптимизирате WordPress сайта си, за да подобрите резултатите му в Core Web Vitals?
Стратегиите са различни за всяка метрика. Повечето оптимизации включват прилагане на най-добрите практики за ефективност на WordPress, макар и с няколко акцента – и затова изборът на най-добрата плъгин за кеширане на WordPress ще Ви помогне.
Гледайте видеото, за да разберете как да оптимизирате своите Core Web Vitals, и продължете да четете, за да научите повече за това.
Моля, обърнете внимание, че видеото все още включва предишния Core Web Vital, First Input Delay (Забавяне на първия вход). Както ще прочетете по-нататък в статията, оптимизирането на INP не се различава от оптимизирането на FID. Просто INP има по-широк обхват от оптимизирането само на Първото входно закъснение.
Как да подобрим Largest Contentful Paint в WordPress
Оптимизирането на Largest Contentful Paint е най-простата метрика, тъй като тя е почти изцяло свързана с най-добрите практики за ефективност на WordPress:
- Настройка на кеширане на страници. Кеширането на страници ускорява скоростта, с която сървърът може да отговори, и намалява времето за реакция на сървъра (TTFB).
- Оптимизиране на кеширането в браузъра. Трябва да зададете правилната опция за статичните файлове, които браузърът Ви съхранява в кеша си. По този начин ще отговорите на препоръката на PageSpeed Insights „Сервирайте статични активи с ефективна политика за кеширане“.
- Оптимизиране на изображенията. В много случаи LCP елементът е изображение. Оптимизирането на изображенията ще ускори сайта Ви и ще отговори на препоръките на PageSpeed като „Правилно оразмеряване на изображенията“, „Отлагане на изображенията извън екрана“, „Предоставяне на изображения във формати от следващо поколение“ и „Ефективно кодиране на изображенията“.
- Оптимизиране на кода. Зареждането на ненужни CSS или JavaScript файлове преди основното Ви съдържание ще забави времето за зареждане на сайта. Можете да поправите това, като елиминирате ресурсите, блокиращи визуализацията, във Вашия WordPress сайт. Също така трябва да минимизирате CSS и Javascript файловете и да премахнете неизползваните CSS. Оптимизирането на кода ще Ви помогне да се справите с препоръката на PageSpeed „Избягвайте верижните критични заявки“.
- Използване на компресия на ниво сървър. Използването на компресия Gzip или Brotli ще намали размера на файловете на сайта Ви, което ускорява LCP и отговаря на препоръката „Включете компресия на текст“.
- Използване на предварително свързване за важни ресурси. Предварителното свързване Ви позволява да установявате важни връзки с трети страни на ранен етап и отговаря на препоръките „Предварително зареждане на заявките за ключове“ и „Предварително свързване към необходимите източници“.
- Използване на мрежа за доставка на съдържание (CDN) за глобална аудитория. Ако имате глобална аудитория, CDN може да ускори времето на LCP за посетителите от цял свят. Това е друг ефективен начин за намаляване на времето до първия байт (TTFB).
Как да подобрите Cumulative Layout Shift в WordPress
Оптимизацията на Cumulative Layout Shift е малко по-техническа, тъй като се занимава повече с кода на сайта Ви.
Някои от най-често срещаните проблеми и корекции са:
- Поправяне на изображения без размери – ако добавяте изображения чрез редактора на WordPress, той автоматично добавя размери вместо Вас. Не забравяйте обаче да добавите размери, ако ръчно добавяте изображения където и да било с помощта на кода си. След това ще разгледате най-добрата практика за предоставяне на мащабирани изображения.
- Поправяне на реклами, вградени изображения и iframe без размери – както при изображенията, зареждането на вградени изображения без размери също може да доведе до проблеми. Уверете се, че винаги посочвате размери, когато използвате тези вградени файлове. Или, ако поставяте реклами, не забравяйте да „резервирате“ място за всяка реклама.
- Оптимизиране на уеб шрифтовете (FOIT/FOUT) – ако използвате персонализирани уеб шрифтове, късно зареждащият се шрифт може да причини проблеми като Flash of Invisible Text (FOIT) или Flash of Unstyled Text (FOUT). В резултат на това няма да спазите препоръката на PageSpeed: „Уверете се, че текстът остава видим по време на зареждането на уеб шрифта“. Една от стратегиите за решаване на този проблем е предварителното зареждане на уеб шрифтове.
- Бъдете внимателни с инжектираното съдържание – не инжектирайте динамично съдържание над съществуващото съдържание, освен ако не е в отговор на действие на потребителя.
Как да подобрите взаимодействието с Next Paint в WordPress
Оптимизирането на INP означава ускоряване на отзивчивостта на страницата. Предишният Core Web Vital, First Input Delay (Забавяне на първото въвеждане), беше ограничен до първото взаимодействие и измерваше само забавянето на въвеждането. От друга страна, INP измерва взаимодействието през целия жизнен цикъл на страницата и отчита повече елементи: входно закъснение, време за обработка и закъснение на представянето.
INP е особено свързан с оптимизирането на главната нишка, която трябва да бъде на разположение, когато се случи взаимодействие с потребителя.
Трябва да започнете с премахване на ненужния JavaScript, ако е възможно.
По този начин ще отговорите на препоръките на PageSpeed, като например „Намалете времето за изпълнение на JavaScript“, „Премахнете неизползваните JavaScript“ и „Минимизирайте работата на основната нишка“.
Що се отнася до LCP, оптимизирането на кода и изображенията, използването на компресия на ниво сървър и използването на предварително свързване за важни ресурси може да ви помогне да подобрите резултата на INP.
Като цяло подобряването на INP може да бъде трудно, ако не сте разработчик. Ако обаче искате да навлезете по-дълбоко, Google има добро обяснение за по-техническите части на оптимизирането на тази метрика.
Съвети за повишаване на производителността на WordPress, ако основните уеб показатели не се подобряват
Ами ако започнете да прилагате препоръките на PageSpeed Insights и оценките на Core Web Vitals не са толкова добри, колкото очаквате?
Разгледайте предложенията, които изброихме за Вас. Работата на Вашата WordPress сайт вероятно ще се подобри, ако следвате тези съвети:
- Изберете бърз доставчик на хостинг. Хостингът оказва влияние върху отзивчивостта на сървъра, която играе съществена роля за оценката на LCP. Ако използвате споделен хостинг, може да помислите за преминаване към специализиран хостинг и да получите отлична производителност на сървъра.
- Не пренебрегвайте оптимизацията на изображенията. По-горе споменахме как оптимизацията на изображенията може да повлияе както на LCP, така и на INP. Тези оценки са и най-важните за общата оценка на PageSpeed.
- Използвайте само основни и леки плъгини и оптимизирайте работата им. WordPress сайтовете са склонни да използват много плъгини. По-голямата част от тези плъгини оказват влияние върху предната част на сайта чрез своите JavaScript файлове – а Вие знаете, че JS файловете са от решаващо значение за производителността на Вашия сайт. Да кажем, че сайтът Ви използва плъгин за създаване на страница с форма за контакт. Въпреки че приставката се използва само за една страница, тя ще зареди CSS и JS файловете в целия сайт – а това са 100% ненужни файлове! Трябва да използвате плъгините си само за специалните страници.