Искате ли да намалите броя на потребителите, напуснали Вашия WordPress сайт? Умен ход! Степента на отпадане разкрива колко посетители остават в сайта Ви и се ангажират със съдържанието му.
Терминът на английски език е „Bounce rate“, като може да се срещне с няколко различни превода – степен на отпадане, коенфициент на отпадане или процент на отпадане. Всички те имат предвид едно и също – Bounce rate.
Положили сте усилия да създадете завладяващо съдържание и зашеметяващ дизайн – така че искате всичко това да бъде оценено. Може би дори сте инвестирали много в привличането на клиенти чрез платени реклами, така че след като потребителят посети на сайта Ви, последното нещо, което искате, е да го напусне веднага, нали?
Не се притеснявайте. Ние сме се погрижили за Вас! В тази статия ще разгледаме:
- Какво представлява степента на отпадане и как да го изчислим.
- Какво се счита за добра или лоша степен на отпадане в зависимост от Вашия бранш.
- Седемте основни причини за висока степен на отпадане.
- Изпълними съвети за бързо намаляване на степента на отпадане.
Готови ли сте да повишите ангажираността на сайта си и да предотвратите отдръпването на посетителите?
Какво представлява степента на отпадане и защо е от значение?
Степента на отпадане е процентът на потребителите, които посещават даден сайт, но го напускат почти веднага, без да взаимодействат. Това е важен показател за измерване на ангажираността на потребителите, тъй като Ви показва колко посетители не са предприели действия във Вашия сайт и са го напуснали.
Според Google „отпадане“ се случва, когато сесията на даден потребител отговаря на едно от тези условия:
- Сесията трае по-малко от 10 секунди.
- Не са предприети ключови действия (напр. кликване върху бутон).
- Няма допълнителни прегледи на страници или екрани.
Как се изчислява степента на отпадане?
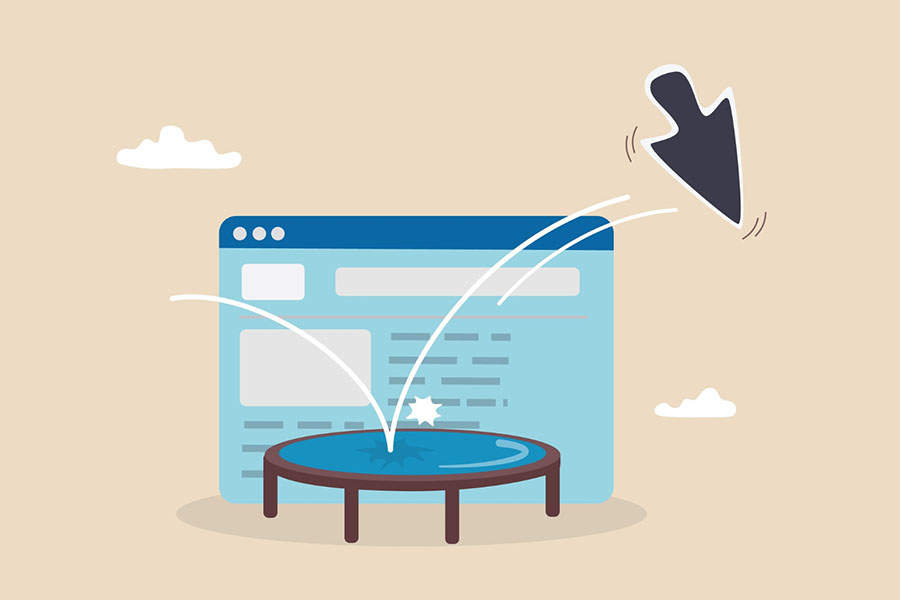
Степента на отпадане се изчислява по следния начин:
Степен на отпадане = (Посещения на една страница ÷ Общо посещения) x 100
Пример: Ако сайтът Ви има 1000 посетители и 400 от тях напуснат, след като са разгледали само една страница, коефициентът на отпадане ще се изчисли по следния начин:
Степен на отпадане = (400 ÷ 1 000) x 100 = 40%
В този случай степента на отпадане на Вашия WordPress сайт ще бъде 40%.
Съвет: можете да откриете степента на отпадане в отчета на Google Analytics. Отидете в Reports (Отчети) > Acquisition (Придобиване) > User (Потребител) или Traffic acquisition (Придобиване на трафик) > Engagement (Ангажираност) > Pages and Screens (Страници и екрани) и добавете метриката „bounce rate“ (Степен на отпадане) с помощта на писалката в горния десен ъгъл.
Трябва ли степента на отпадане да е висока или ниска?
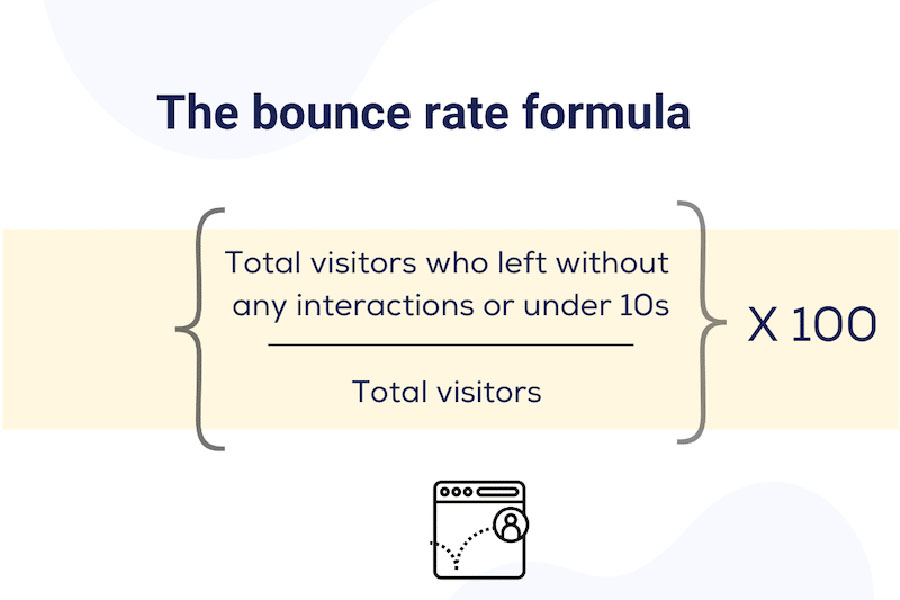
Като цяло трябва да се стремите към възможно най-нисък процент на отпадане. Според проучване, проведено от Siegemedia, разумната степен на отпадане е някъде под или около 50%, въпреки че това зависи от индустрията.
Съвет: Процент на отпадане над 60% означава, че повече от половината от посетителите напускат, без да посетят други страници на сайта.
Въпреки това има някои нюанси в зависимост от типа на сайта Ви и в някои много специфични ситуации високият брой на отпаднали потребители може да бъде „приемлив“.
Пример 1: Ако управлявате сайт за електронна търговия, в който успехът зависи от това дали потребителите разглеждат няколко страници (например страници с продукти и процес на плащане), високата степен на отпадане е проблем. Тя показва, че потребителите напускат, след като са разгледали само една страница.
Пример 2: От друга страна, ако имате сайт с една страница, като например обикновена автобиография, високата степен на отпадане е нормална, тъй като от потребителите се очаква да посетят само една страница. Такъв е случаят и с Wikipedia, тъй като потребителите отварят дадена страница, намират бързо правилната информация и напускат. Обикновено те нямат нужда да разглеждат повече страници.
Защо степента на отпадане на Вашия WordPress сайта е толкова висока?
Високата степен на отпадане често означава, че страницата Ви не насърчава посетителите да разгледат повече от сайта Ви. Това може да разкрива проблеми с използваемостта или съдържанието. Ето седем често срещани причини, поради които коефициентът на отпадане може да е висок:
1. WordPress сайтът Ви е твърде бавен
Посетителите напускат, преди да видят съдържанието Ви, ако сайтът Ви се зарежда твърде дълго. Представете си, че чакате няколко секунди, за да се отвори дадена страница – това е разочароващо и повечето хора няма да се задържат.
2. Лоша навигация
Сложното меню или трудните за намиране връзки могат да объркат посетителите. Те ще напуснат сайта Ви, ако им е трудно да намерят това, което търсят, подобно на търсене на указания в лабиринт.
3. Твърде много реклами и изскачащи прозорци
Ако страницата Ви е претоварена с изскачащи прозорци, регистрации за имейл или реклами, посетителите може да се почувстват бомбардирани и да напуснат. Това е все едно да влезете в магазин и към вас веднага да се обърнат множество продавачи – претоварващо е!
4. Счупени линкове
Ако посетителите кликнат върху бутоните или връзките и нищо не се случи, те вероятно ще се разочароват и ще напуснат.
5. Несъответстващи метазаглавие и съдържание
Ако посетителите видят, че метаописанието от резултатите от търсенето не съвпада с това на страницата Ви, те ще се почувстват подведени. Например, ако кликнат върху връзка, очаквайки статия за здравословни рецепти, но попаднат на страница за услуги за доставка на храна, те ще напуснат бързо.
6. Страницата Ви не е удобна за мобилни устройства
Потребителите ще напуснат, ако WordPress сайтът Ви не работи добре на мобилни устройства. Представете си, че се опитвате да прочетете малък текст или да навигирате през страница с твърде малки бутони – повечето хора ще се откажат.
7. Посетителят намира информацията бързо
Понякога високата степен на отпадане не е тревожна. Ако посетителят е попаднал на публикация в блога Ви, бързо е намерил отговора, който е търсил, и е напуснал, това означава, че съдържанието Ви е свършило работа. Например, ако някой търси „как да сменя парола“, той може да прочете Вашето ръководство, да реши проблема си и да си тръгне веднага – мисията е изпълнена!
След като разбрахте откъде идва високата степен на отпадане, нека разгледаме стратегии за намаляването ѝ.
Как да намалите степента на отпадане
За да постигнете нисък процент на отпадане, можете да приложите нашата стратегия в четири стъпки, която се основава на четири ключови точки: производителност, лесна навигация, адаптивен дизайн и висококачествено съдържание.
За всяка част от стратегията сме предоставили статистически данни за степента на отпадане, основните действия, които можете да предприемете, и най-добрите инструменти за изпълнение на плана за действие.
1. Подобрете производителността на сайта си
Един от най-добрите начини да намалите степента на отпадане е да подобрите работата на WordPress сайта си. Ако сайтът Ви се зарежда твърде дълго, посетителите ще се разочароват и ще го напуснат, за да отидат в конкурентен сайт.
Статистика на степента на отпадане
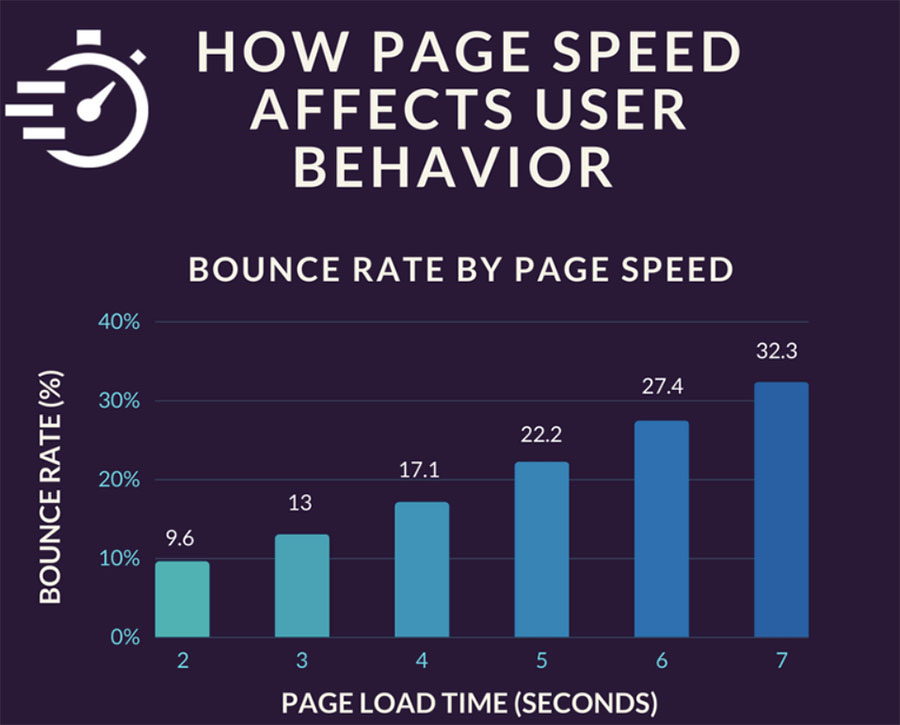
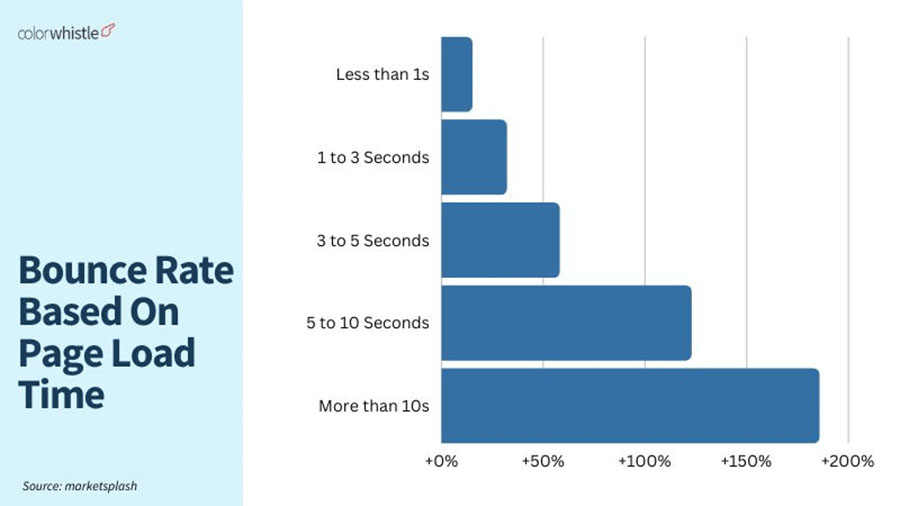
- Според проучване на Section.io има връзка между скоростта на страницата и степента на отпадане при мобилните устройства. Колкото по-бавно се зарежда един сайт, толкова по-висок е процентът на отпадане.
- Според друго проучване на Google, публикувано в книгата „10 Years Of Digital Marketing Insights“, процентът на отпадане се увеличава със 123% на всеки 10 секунди забавяне във времето за зареждане на сайта.
- Друго проучване на Marketsplash потвърждава, че колкото по-бърз е сайтът Ви, толкова по-нисък е процентът на отпадане.
Лесни стъпки за да намалите степента на отпадане
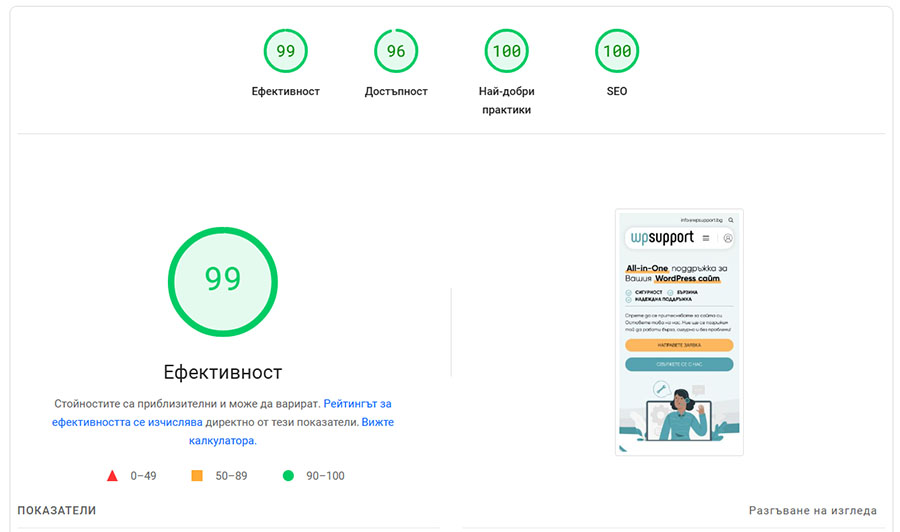
Използвайте PageSpeed Insights, за да анализирате производителността на сайта си и да идентифицирате области за подобрение. Добавете своя URL адрес и щракнете върху бутона Analyze (Анализирай), за да започнете одита.
Използвайте кеширане: Кеширането може значително да намали времето за зареждане на страниците, като съхранява версия на сайта Ви за следващи посещения.
Оптимизирайте кода си:
- Минифицирайте JS и CSS, като премахнете ненужните символи от кода (като интервали и коментари).
- Намалете неизползвания CSS. По този начин ще се зарежда само CSS, необходим за видимата част на страницата. Това спомага за ускоряване на визуализацията.
- Забавете несъществените JavaScript-ове, за да позволите на съдържанието на страницата да се зареди първо. Можете да забавите несъществени JavaScript-ове, като например уиджет за чат на живо или скрипт на Google Analytics, за да дадете приоритет на зареждането първо на основното съдържание. Това позволява текстът, изображенията и ключовите Ви функции да се появяват по-бързо, което подобрява потребителското изживяване и намалява степента на отпадане.
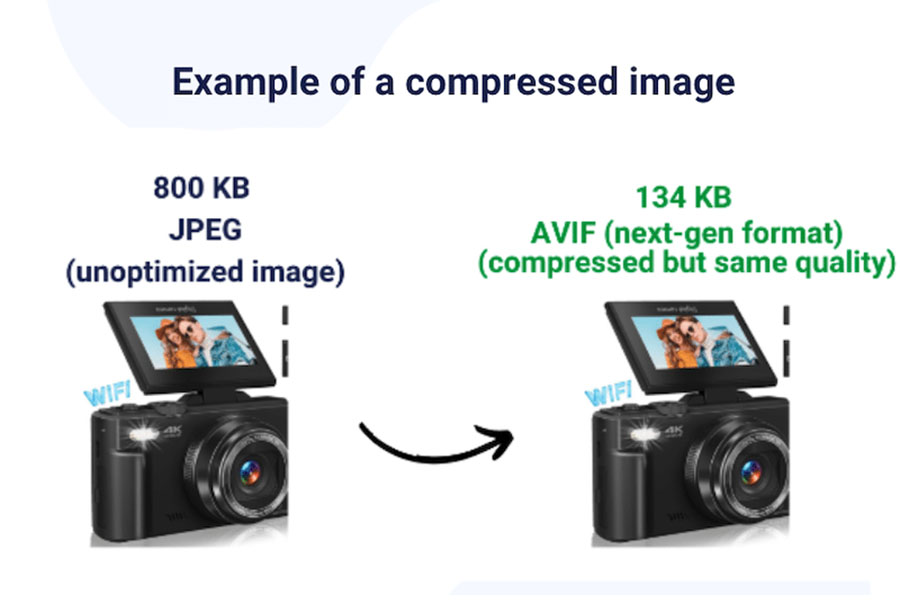
Оптимизирайте изображенията си:
- Прилагайте компресия, за да намалите размера на файла, без да губите качество.
- Конвертирайте снимки от JPEG или PNG във формати от следващо поколение като WebP или AVIF (препоръчани от Google).
- Използвайте отложено зареждане за изображения и видеоклипове, така че първо да се зареждат само тези, които са видими на екрана на посетителя.
Ето един пример за напълно оптимизирано изображение. Виждате ли някаква разлика в качеството? И все пак размерът на файла на този вдясно е много по-малък.
Съвет: Оптимизацията на изображенията означава по-малък размер на файла, по-лека страница и по-бързо зареждане! С тази техника не е необходимо да жертвате качеството.
Препоръчани инструменти
- Използвайте GTmetrix или PageSpeed Insights, за да измерите производителността на сайта си.
- Помислете за по-качествен хостинг за своя WordPress сайт за да подобрите скоростта.
- Изберете бърза тема за WordPress.
- Използвайте WP Rocket, един от най-добрите плъгини оптимизиране на скоростта на WordPress, който прилага 80% от най-добрите практики за производителност при активиране. Той включва функции като кеширане, отложено зареждане на изображенията и оптимизация на кода.
- Използвайте Imagify или ShortPixel, за да оптимизирате лесно изображенията си. Те компресират файловете, без да жертват качеството, и ги конвертират във формати WebP или AVIF.
2. Подобрете дизайна и навигацията на WordPress сайта си
Дизайнът и навигацията на сайта Ви оказват пряко влияние върху ангажираността на потребителите и степента на отпадане. Претрупаният дизайн или объркващата навигация могат да накарат потребителите бързо да напуснат сайта Ви и да навредят на доверието към него. Изчистеният, интуитивен дизайн насърчава посетителите да продължат да разглеждат и да се ангажират със съдържанието Ви.
Статистика на степента на отпадане
- Потребителите отделят средно около 6,44 секунди за разглеждане на главното навигационно меню на даден сайт, което подчертава значението на ясната и достъпна навигация за положително потребителско изживяване. (Източник: CXL)
- 61,5% от анкетираните са заявили, че лошата навигация би ги накарала да напуснат даден сайт. (Източник: Goodfirm)
- 38,5% от тях биха напуснали сайта поради остарял дизайн, а 34,6% – поради лоша структура на съдържанието. (Източник: Goodfirm)
Лесни стъпки за намаляване на степента на отпадане
- Уверете се, че Вашите призиви за действие (CTA) са видими и казват на потребителите какво точно искате да направят след това (напр. „Пазарувай сега“, „Започни“).
- Заложете на изчистен, актуален дизайн с помощта на модерни шаблони, които повишават доверието на потребителите и визуалната привлекателност.
- Поддържайте менюто си просто и добавете трохи (breadcrumbs) за ориентиране на посетителите.
- Помислете за добавяне на функция за разширено търсене с филтри, за да могат потребителите бързо да стеснят търсенето си (например интерактивна карта за сайт за недвижими имоти).
Препоръчани инструменти
- Използвайте тема като GeneratePress за изчистени, интуитивни шаблони, които работят безпроблемно с WordPress.
Опитайте с конструктор на целеви страници като Elementor за специализирани оформления на дизайна.
Тествайте адаптивността на сайта си с помощта на инструменти като Responsive Test Tool.
Използвайте плъгин като JetSmartFilters, за да добавите ефикасни системи за филтриране и сортиране и да подобрите навигацията на потребителите.
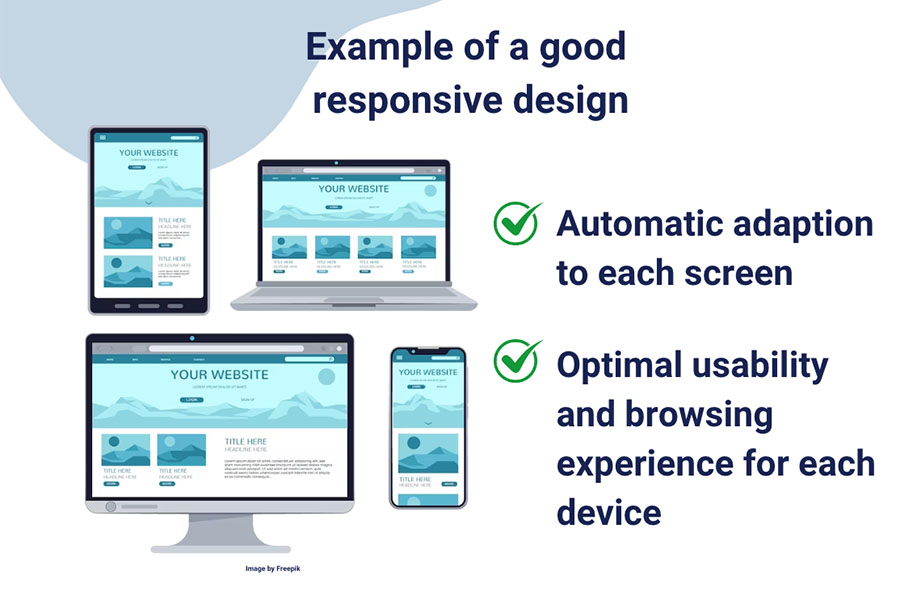
3. Направете дизайна на WordPress сайта си адаптивен/отзивчив
Ако сайтът Ви не се визуализира добре на всички устройства (липса на адаптивност), това може значително да увеличи степента на отпадане. Ето защо.
Когато потребител отвори сайт през мобилно устройство и бързо го напусне, това често означава, че сайтът не е отговорил на очакванията му или не е бил оптимизиран за мобилни устройства. Липсата на адаптивност на дизайна води до проблеми като малък текст, изкривени изображения и неясни призиви за действие. Това може да доведе и до по-малко конверсии, тъй като е по-малко вероятно потребителите да взаимодействат със съдържанието на сайта.
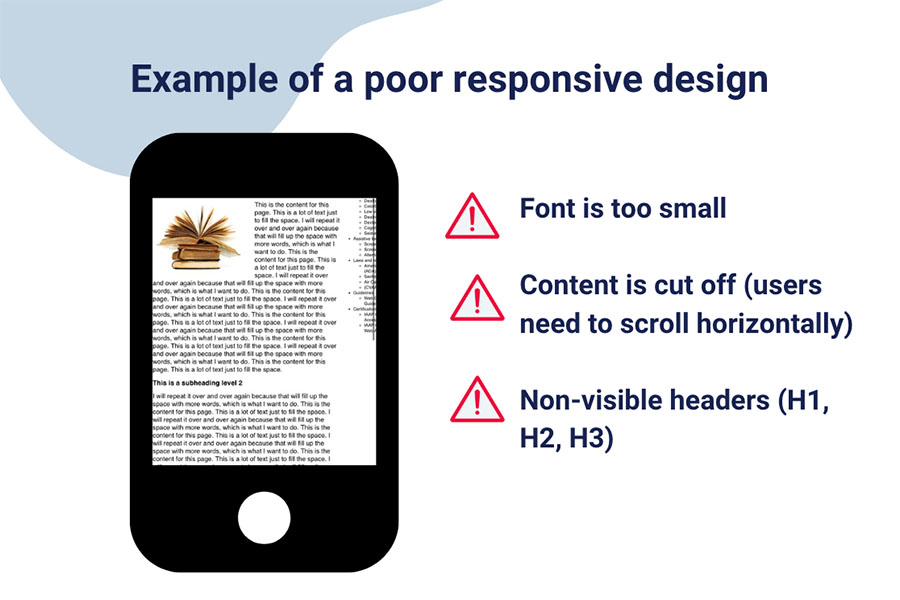
Ето два примера за адаптивни и не адаптивни сайтове. Кой от тях бихте предпочели да използвате и да отворите още няколко страници? Най-вероятно бихте избрали сайтът с адаптивен дизайн, тъй като шрифтът на другия сайт е твърде малък и съдържанието е отрязано.
Адаптивен дизайн = по-ниска степен на отпадане
Липса на адаптивен дизайн = по-висока степен на отпадане
Статистика на степента на отпадане
- 73,1% от потребителите казват, че липсата на адаптивен дизайн на даден сайт за различни устройства би ги спряла да продължат да работят с него. (Източник: Goodfirm)
- Според Fasteracapital, при сайт за онлайн търговия, който е използвал адаптивен дизайн, процентът на отказите е намалял с 20%. Редизайнът е включвал по-големи бутони, опростена навигация и по-бързо зареждане.
- Сайтовете с адаптивен дизайн са с 50% по-малко отпадания сред мобилните потребители. (Източник: Maxcensus).
- Удобната за мобилни устройства навигация води до 30% намаление на степента на отпадане от мобилни устройства. (Източник: Maxcensus).
Лесни стъпки за намаляване на степента на отпадане
- Работете с подход, ориентиран към мобилните устройства, за да гарантирате, че сайтът Ви функционира добре на всички устройства. Например, можете да изберете мобилен изглед, когато проектирате страницата с помощта на конструктор на страници.
- Помолете дизайнерите да Ви покажат мобилната версия, за да се уверите, че тя е функционална за навигация с пръсти/палци.
- Оптимизирайте изображенията си за мобилни устройства, като ги предоставяте в правилния размер и формат. Целта е да се спести трафик и съдържанието да се зарежда по-бързо на посетителя, за да се избегне внезапното му напускане.
- Създайте достатъчно пространство около бутоните, за да избегнете случайни натискания.
- Използвайте адаптивни мрежови оформления и CSS media queries, за да се адаптирате към различни размери на екрана.
- Използвайте основен размер на шрифта от 16px, за да осигурите четливост без увеличение.
- Въведете леснодостъпни мобилни менюта, като например меню „хамбургер“.
Препоръчани инструменти
- Използвайте Balsamiq или Figma за дизайн на сайтове, ориентиран към мобилните устройства. Figma позволява на дизайнерите лесно да споделят прототипи на мобилен дизайн, като дава възможност за обратна връзка и коментари в реално време директно върху интерфейса на дизайна.
- Използвайте конструктори на страници като Elementor или Divi, за да създавате отзивчиви сайтове.
- Използвайте WP Rocket за кеширане и оптимизиране на скоростта на WordPress сайта, като подобрите ангажираността и намалите броя на отпаданията.
4. Създавайте ангажиращо съдържание
Лошото съдържание често е сериозна причина за високия брой отпадания. Ако посетителите не намерят това, което търсят, или ако съдържанието Ви не е оптимизирано за четене онлайн, те бързо ще напуснат. За да сте сигурни, че съдържанието Ви върши работата си, задайте си следните четири въпроса:
- Пишете ли с прости и ясни изречения?
- Може ли съдържанието Ви да се разпознае лесно с помощта на заглавните тагове?
- Отговаря ли на въпроси въз основа на ключовите думи за търсене, които посетителите са използвали, за да го намерят?
- Включили ли сте изображения, за да разчупите текста и да го направите визуално привлекателен?
Статистика на степента на отпадане
- 38% от хората ще спрат да работят с даден сайт, ако съдържанието или оформлението му са непривлекателни. (Източник: Adobe Research)
- Потребителите прекарват средно 5,59 секунди в разглеждане на писменото съдържание на даден сайт. (Източник: Missouri University of S&T)
Лесни стъпки за намаляване на степента на отпадане
- Добавяйте отзиви с оценки със звезди и показвайте сигнали за доверие като логата на Trustpilot или Google. Използвайте икони за сигурно плащане, за да уверите посетителите в безопасността на транзакциите.
- Използвайте въздействащи визуализации и включете диаграми, графики или таблици с изчистен дизайн, за да разчупите текста и да повишите ангажираността.
- Уверете се, че тонът и стилът отговарят на целевата Ви аудитория. Например блог за деца ще има много по-различен тон от сайта на адвокатска кантора.
- Включете дати, за да покажете, че съдържанието ви е актуално и информативно, като дадете на посетителите увереност, че получават ценна информация.
- Пишете висококачествено съдържание, уверете се, че текстът Ви е полезен и добре написан, и използвайте подходящи шрифтове, за да се чете лесно.
- Добавете „продукти, които може да ви харесат“, за да насърчите посетителите да взаимодействат повече с Вашия сайт и да разглеждат повече продукти.
- Създайте убедителни заглавия и метаописания и се уверете, че те съответстват на съдържанието на страницата, за да избегнете подвеждането на посетителите.
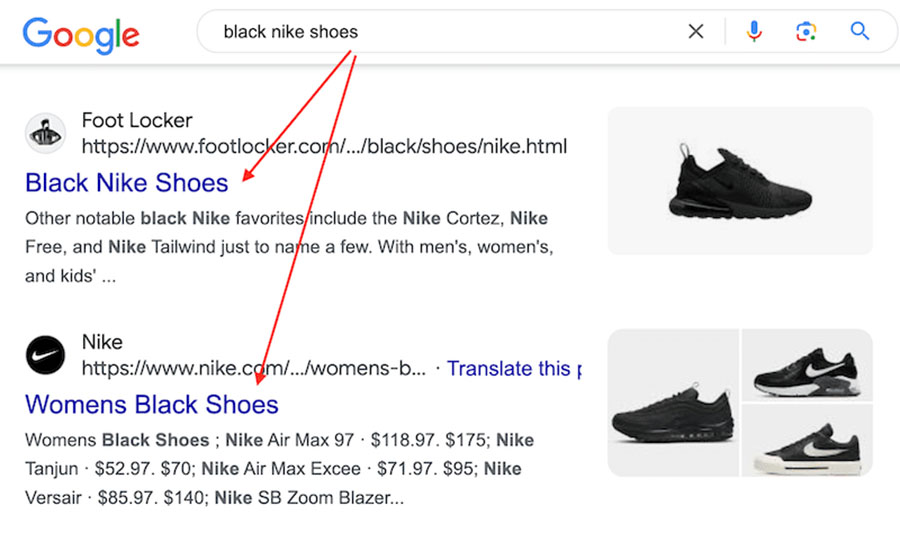
Например, ако намерението Ви за търсене е „черни обувки Nike“, а мета заглавието и описанието показват същите ключови думи, както е показано по-долу:
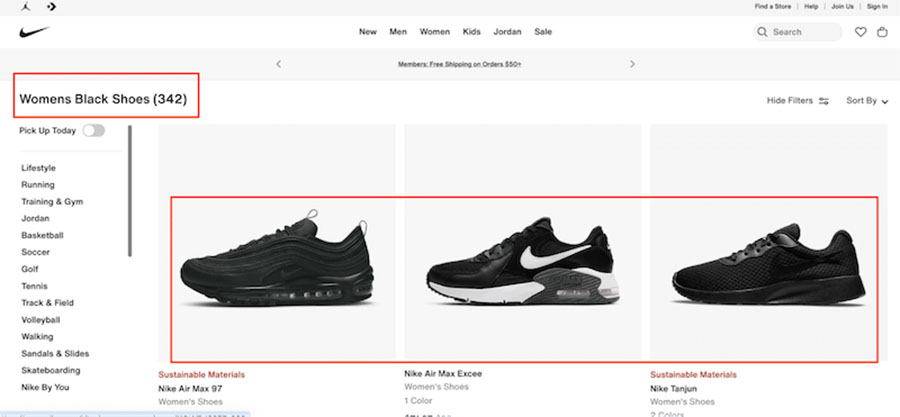
Тогава целевата страница трябва да предлага черни обувки Nike за продажба (какъвто е случаят).
Като предоставите правилния цвят на продукта, потребителят е по-склонен да взаимодейства със сайта, което намалява степента на отпадане.
Препоръчани инструменти
- RankMath: SEO плъгин, който ви помага да създавате персонализирани метаописания, за да подобрите броя на кликванията.
- Readable.com: Измерва четимостта на статията Ви, за да гарантира, че тя е лесна за разбиране.
- Grammarly: Проверява правописа, граматиката и яснотата на писане.
- Canva: Безплатен инструмент за дизайн, който предлага шаблони за инфографики, графики, таблици и видеоклипове, за да повиши ангажираността.
- WooCommerce: Един от най-добрите плъгини за онлайн търговия за WordPress, който разполага с функцията „продукт, който може да ви хареса“. Въпреки това, за да увеличите въздействието на препоръките „Може също да ви хареса“, трябва да използвате плъгин като WooCommerce Order Bump.
5. Използвайте изскачащите прозорци внимателно
Изскачащите прозорци често имат лоша репутация в областта на UX поради потенциала им да нарушават потребителското изживяване. Въпреки това те могат да помогнат за намаляване на броя на отпаданията.
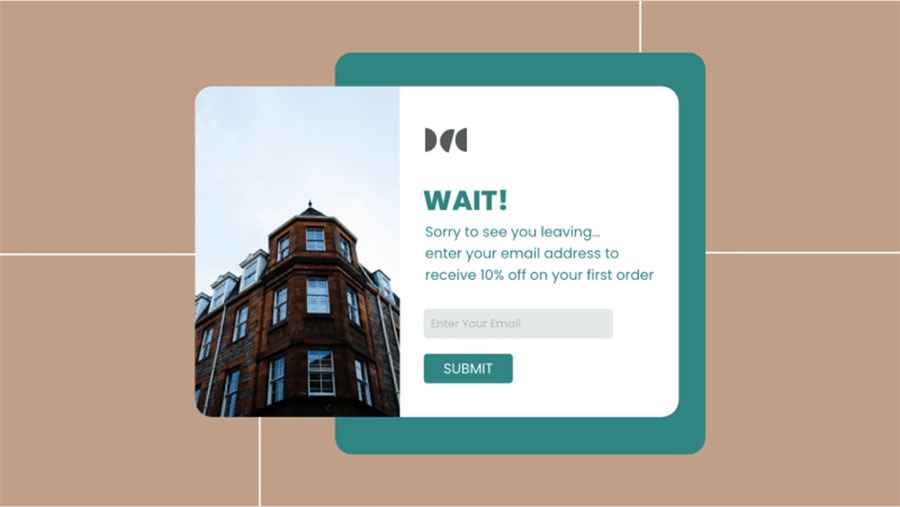
Например, изскачащите прозорци, които се показват при намерение за излизане, могат да намалят степента на отпадане, като ангажират потребителите, преди да напуснат. Те се задействат, когато потребителят е на път да напусне сайта, обикновено чрез засичане на движението на мишката към бутона за затваряне или стрелката за връщане в браузъра.
Пример: Когато посетителите придвижат курсора към затваряне на страницата, изскачащ прозорец предлага код за отстъпка или ги моли да се абонират за бюлетин.
Статистика на степента на отпадане
Изскачащите прозорци с цел излизане конвертират над 15% от посетителите, които са на път да напуснат сайта.
Добавянето на таймер за обратно отброяване или ограничена по време оферта в сайта може да увеличи конверсиите с 41%. (Източник: Wisernotify).
Лесни стъпки за намаляване на степента на отпадане
Ако следвате тези най-добри практики, изскачащите прозорци е по-вероятно да бъдат приети и оценени от потребителите:
- Фокусирайте се върху подходящо съдържание, като се уверите, че то е пряко свързано с текущата задача на потребителя: Ако потребителят е на път да излезе от продуктова страница, подходящ изскачащ прозорец би бил да предложи безплатна доставка или 20% отстъпка с обратно броене.
- Използвайте изскачащи прозорци за потвърждаване на действия или решения в критични моменти от работния процес. Пример: Когато потребителят се опитва да напусне страницата, изскачащ прозорец може да поиска потвърждение, например: „На склад е останал само един артикул. Сигурни ли сте, че искате да напуснете?“.
- Предоставяне на полезна обратна връзка или съвет чрез изскачащия прозорец. Пример: Потребител попада на Вашата продуктова страница. Изскачащ прозорец може да каже, че има промоция до довечера, така че го съветвате да побърза.
Препоръчани инструменти
- Popup Maker: Един от най-популярните плъгини за WordPress за създаване на различни изскачащи прозорци, като например кампании за избор на имейл и кампании за генериране на потренциални клиенти. Имайте предвид, че функцията за намерение за излизане изисква премиум ъпгрейд.
- Popup Builder: Предлага широка гама от изскачащи прозорци в WordPress – от изскачащи прозорци с изображения до изскачащи прозорци с обратно броене и изскачащи прозорци с цел излизане, като Ви помага да създавате изскачащи прозорци с висока конверсия, промоционални и информационни прозорци, за да увеличите конверсиите.
6. Поправете счупените линкове
Счупените линкове могат да доведат до лошо потребителско изживяване и да увеличат степента на отпадане, което оказва отрицателно въздействие върху маркетинговите и SEO усилията, тъй като търсачките следят поведението на потребителите като сигнал за качество. Счупените линкове в даден WordPress сайт могат да затруднят навигацията на потребителите и намирането на това, от което се нуждаят, което може да ги накара да напуснат сайта. Често срещаните причини за счупени връзки включват миграция или преструктуриране на сайтове без подходящи 301 пренасочвания, правописни грешки, изтрити страници, преименувани слайдове или промени в домейна.
Например, ако посетителите Ви попаднат на URL адрес, който вече не съществува, те могат да се сблъскат с често срещаното съобщение „Грешка 404: Страницата не е намерена.“
Статистика на степента на отпадане
Според проучване на Ahrefs това са двете най-често срещани причини за загуба на връзки:
- Отпаднали (47,7%): Страниците могат да отпаднат, защото не могат да бъдат обхождани или индексирани, или домейнът може вече да не съществува.
- Премахнати връзки (34,2%): Страниците все още съществуват, но вече нямат връзка към вас. Това може да се случи, ако някой е актуализирал съдържанието им, заменил е връзката Ви с друга или я е премахнал поради правилата на компанията. Възможно е също така конкурент да е решил да спре да поставя връзки към Вас.
Лесни стъпки за намаляване на степента на отпадане
- Идентифицирайте счупените линкове в сайта си.
- Наблюдавайте редовно връзките, за да предотвратите бъдещи сблъсъци на потребителите с „мъртви“ връзки.
- Заменете счупените връзки с правилните или настройте пренасочвания.
- Винаги използвайте 301 пренасочване за страници, които са преместени за постоянно. Например, ако първоначално сте имали публикация в блога на URL адрес www.example.com/old-post и решите да я преместите на нов URL адрес www.example.com/new-post, трябва да настроите 301 пренасочване от стария към новия URL адрес.
- Ако към сайта Ви водят неработещи връзки от новинарски статии или външни публикации в блогове, свържете се с издателя и го попитайте дали би желал да актуализира неработещата връзка с правилния URL адрес.
- Създайте интересна страница за грешка 404, за да задържите вниманието на потребителите, ако попаднат на липсваща страница.
Препоръчани инструменти
- Ahrefs или SEMrush могат щателно да претърсят Вашия WordPress сайт, да анализират вътрешните и външните връзки и да генерират подробни отчети, в които се посочват всички проблеми със структурата на връзките.
- Плъгинът Broken Links Checker е един от най-популярните плъгини за намиране на счупени връзки в WordPress, на който се доверяват над 700 хил. потребители.
Заключение
Различни фактори оказват влияние върху степента на отпадане, включително скоростта на страницата, качеството на съдържанието, навигацията и цялостния дизайн. Макар и да не е толкова важен ключов показател за ефективност като коефициента на преобразуване в електронната търговия, оптимизирането на степента на отпадане все пак си заслужава времето и усилията Ви.
Свържете се с нас ако имате нужда от техническа помощ за изпълнение на описаните задачи. Ние ще Ви помогнем да намалите степента на отпадане на WordPress сайта Ви.